صفحه آرایی با سایدبار
کم کم در حال رسیدن به جلسات پایانی هستیم. در این درس به شما خواهیم آموخت که چگونه به سایدبار قالب خود ویژگی ببخشید و آنرا صفحه آرایی کنید. صفحه آرایی سایدبار شامل بخش های است. از همین جهت ما در این جلسه تنها می توانیم بخش های اصلی را به شما معرفی کنیم و شما برای مطالعه ی جزئیات باید خود تحقق و تفحص کنید…

برای شروع درس و اینکه چگونه سایدبار را صفحه آرایی کنیم به ادامه مطلب بروید…
مثل همیشه شما بایستی index.php ، فایل style.css، مرورگر فایرفاکس، فولدر پوسته ی مورد نظر و در آخر تنظیمات برنامه ی Xampp را باز کنید.
• مرحله ی اول :
کدهای زیر را در پایین .sidebar{} تایپ کنید
.sidebar ul{
list-style-type: none;
margin: 0;
padding: 0 10px 0 10px;
}
حال شما با این کد ها تگ های ul ای که درون سایدبار هستند را صفحه آرایی کرده اید و به آنها ویژگی بخشیده اید. تمامی تگ های ul و همچنین ul های تو در تو، ویژگی های مورد نظر را به ارث خواهند برد.
برای مثال :

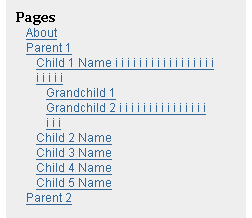
همانگونه که مشاهده می کنید، ul های دوم که با رنگ آبی مشخص شده اند با وجود اینکه در زیر مجموعه ی ul اصلی قرار دارند، باز هم ویژگی های ul اول را به ارث می برند. برای مثال اگر شما حاشیه ای را برای ul اول بدهید، همین حاشیه برای ul دوم نیز داده خواهد شد.
تغییرات را ثبت کرده و مرورگرتان را refresh کنید تا تغییرات را مشاهده کنید.
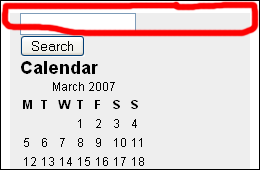
توجه کنید که چطور ۱۰ پیکسل padding به بالا و پایین سایدبار شما اضافه شده است. (عکس زیر)

• مرحله ی دوم :
کدهای زیر را پایین کدهای .sidebar ul{} تایپ کنید.
.sidebar ul li{
padding: 10px 0 10px 0;
}
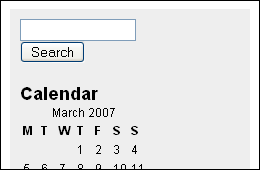
با این کد مشاهده خواهید کرد که بین هر ابزارک یا ویجیت درون سایدبار فاصله ای ۱۰ پیکسلی از بالا و پایین ایجاد می گردد. (عکس زیر را با عکس بالایی مقایسه کنید)

◊ چرا این ۱۰ پیکسل فاصله را به تگ ul در مکان اول اضافه نکردیم؟
دلیل اینکار این بود که ما می خواهیم که بین اجزا یا ابزارک های داخل سایدبار فاصله ایجاد کنیم، برای مثال می خواهیم بین فرم جستجو و تقویم فاصله ای وجود داشته باشد یا بین تقویم و برگه ها فاصله ی مشخصی وجود داشته باشد. که در این صورت بایستی به تگ li درون ul سایدبار ویژگی بخشید. حال شما با فاصله ای (padding) که به سایدبار داده اید بین اجزای داخل سایدبار فاصله ای ۱۰ پیکسلی ایجاد کرده اید.
• مرحله ی سوم :
خط های زیر را در پایین کد های .sidebar ul li{} تایپ کنید:
.sidebar ul li h2{
font-family: Georgia, Sans-serif;
font-size: 14px;
}
بیاد بیاورید که چگونه sub-heading های زیر مجموعه ی post{} را صفحه آرایی کردیم. در حقیقت شما با سلکتور ul li h2 عنوان اصلی هر ابزارک را صفحه بندی می کنید.
حالا شما می توانید ویژگی های داده شده به عنوان هر ابزارک را مشاهده کنید.

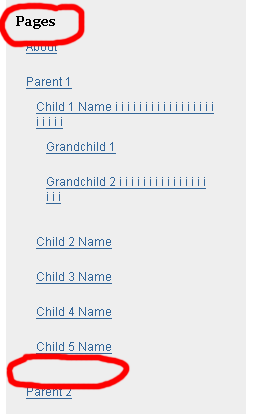
برای اینکه مدیریت بخش برگه ها حرفه ای تر باشد من خود علاوه بر برگه ی درباره یکسری برگه ی دیگر بصورت های مختلف (بصورت تو در تو و معمولی) از طریق مدیریت بخش وردپرس ایجاد کرده ام. اگر دقت کرده باشید فاصله ی هر کدام از برگه ها با دیگری حدود ۱۰ پیکسل است که کمی نازیبا بوده و بخش سایدبار ما را زشت می کند.
◊ دلیل این فاصله بین هر کدام از برگه ها چیست؟
چون شما به .sidebar ul li{} مقداری padding داده اید. بنابراین li های سطوح زیر دست نیز بر اساس قانون وراثت از این فاصله (padding) ویژگی به ارث می برند. برای حل این مشکل مرحله ی چهارم را بخوانید.
• مرحله ی چهارم :
کد زیر را زیر کدهای بخش .sidebar ul li h2{} تایپ کنید:
.sidebar ul ul li{
padding: 0;
}
با سلکتور .sidebar ul ul li{} و مقدار فاصله ی (padding) صفر، li های زیر دست ویژگی فاصله ی ۱۰ پیسکلی را از دست داده و به همان حالت اول باز می گردند.
نتیجه این هست:

کد line-height: 24px را نیز به .sidebar ul ul li{} اضافه کنید:

اگر با انجام اینکار شما در اینترنت اکسپلورر، فضای اضافی را در زیر فرم جستجو پیدا کرده اید، عبارت form را به سلکتور های زیر در style.css اضافه کنید تا این مشکل برطرف شود:
body, h1, h2, h3, h4, h5, h6, address, blockquote, dd, dl, hr, p{
margin: 0;
padding: 0;
}
باید کد شما شبیه به این شده باشد:
body, h1, h2, h3, h4, h5, h6, address, blockquote, dd, dl, hr, p, form{
margin: 0;
padding: 0;
}
• مرحله ی پنجم (مرحله ی اختیاری) :
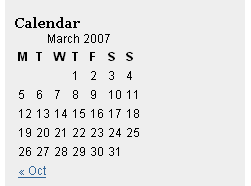
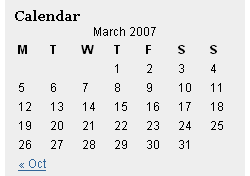
این مرحله تنها برای افزایش زیبایی سایدبار و بویژه بخش تقویم می باشد. با انجام این مرحله تقویم شما کشیده شده و تمام بخش سایدبار را پوشش می دهد و از این نظر سایدبار شما را زیباتر می کند. الان شکل تقویم شما به صورت زیر است، همانطور که می بینید فضای خالی زیادی در سمت راست تقویم وجود دارد که از آن استفاده نشده است.

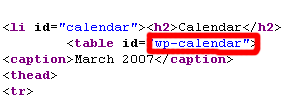
برای صفحه آرایی تقویم باید ابتدا تگ مربوط به آن، مکان قرار گیری آن و نام id آن را پیدا کرد. برای انجام اینکار در مرورگر فایرفاکس به تب View رفته و سپس Page Source را انتخاب می کنیم. کدهای مروبط به سایدبار در بخش پایین کدهای سورس هستند، بنابراین اسکرول را به پایین کشیده تا به کدهای زیر برسید:

حالا شما می دانید که تقویم در تگ Table با مشخصه ی id که مقدار آن wp-calendar است، قرار دارد.
◊ اما سوال این است که چطور wp-calendar را داخل فایل style.css هدف گیری کنیم؟
جواب table#wp-calendar{} هست. اما چرا؟
قبلاً به شما نحوه ی هدف گیری باکس مخفی (div) که با مشخصه ی id نام گذاری شده بود را آموزش داده بودیم (باید یک علامت # را در ابتدای نام آن قرار می دادیم). در این مورد شما فقط بجای div یک table دارید با مشخصه ی id پس بصورت table#wp-calendar آنرا هدفگیری می کنیم.
چون #wp-calendar{} منحصر به فرد است بنابراین این سلکتور برای سایر تگها استفاده نخواهد شد. اما اگر شما می خواهید که این مقدار را باز هم منحصر به فرد تر کنید می توانید از سلکتور .sidebar ul li table#wp-calendar{} استفاده کنید.
اما سوال اصلی اینجاست که چگونه این کشش را ایجاد کنیم تا تمامی فضای سایدبار پر شود. برای اینکار از کد width: 100% کمک می گیریم. به همین سادگی….
پس کدهای زیر را در پایین کدهای .sidebar ul ul li{} تایپ کنید:
table#wp-calendar{
width: 100%;
}
تغییرات را ثبت و مشاهده کنید…

» width: 100%;– این کد در مورد پهنای بخش های مختلف مورد استفاده قرار گرفته می شود و در اینجا شما مقدار آن را ۱۰۰% گذاشته اید که در این صورت تمامی فضای سایدبار توسط این مقدار پر خواهد شد. البته بجای ۱۰۰% شما می توانید به آن پیکسل نیز بدهید مثلاً ۲۰۰ پیکسل.
فکر کنم که از حالت قبلی بهتر به نظر برسد. ظاهر سایدبار را کمی بهتر کرده ایم ولی هنوز کمی کار دارد که در جلسات آینده به آن خواهیم پرداخت….











نمیشه این آموزش هارو سریعتر کنید؟! خسته شدم دیگه! زیادی طولانی و خلاصه هستن
آرمان جان من هم دقیقا می خوام همین کارو بکنم ولی چه کنم که یه مشکلی برام پیش اومده که واقعاً خودم رو هم کلافه کرده و من رو از سایر کارها غافل کرده ….. ولی حداکثر تلاشم رو می کنم…
[…] چگونه برای وردپرس پوسته بسازیم؟(بخش ۱۸) […]
[…] چگونه برای وردپرس پوسته بسازیم؟(بخش ۱۸) […]
[…] چگونه برای وردپرس پوسته بسازیم؟(بخش ۱۸) […]
[…] چگونه برای وردپرس پوسته بسازیم : p30help.ir آموزش طراحی قالب وردپرس: tenet.ir […]
[…] چگونه برای وردپرس پوسته بسازیم؟(بخش ۱۸) […]
[…] چگونه برای وردپرس پوسته بسازیم؟(بخش ۱۸) […]