آشنایی با فایل Style.css و مقدمات CSS
انتظار ها به سر رسید و جلسه ی کار با Css هم از همین الان شروع شد، می دانم که زمان زیادی بود که در انتظار این لحظه بوده اید. در این جلسه به شما مقدمات Css و Style.css را خواهیم گفت، کار با css بسیار ساده است و تنها باید ماهیت آن را درک کنید، از طرفی چون مبحث گسترده ای است، ما نمی توانیم همه آن را در این سری آموزشی به شما بگوییم، فقط مباحثی که به کارمان مربوط است. البته سعی داریم که ماهیت Css را برای شما تشریح کنیم که در این صورت ۹۲% مشکلات برای شما حل خواهد شد.

البته قبل از شروع یادگیری Css باید تراژدی عدم هماهنگی آن با مرورگرهای مختلف نیز گفته شود، مشکلی که بسیاری از اختیارات را از طراحان قالب سلب می کند. امیدوارم که در ابتدای درس به شما استرسی وارد نکنم. نگاه کنید اگر بخواهم قضیه را خیلی ساده برای شما شرح دهم ، باید بگویم که مرورگرهای مختلف از دستورات CSS برداشتهای گوناگونی دارند(البته خیال نکنید که این برداشتها بسیار متفاوتند)، از همین جهت ممکن است قالبی در مرورگر فایرفاکس به خوبی نشان داده شود ولی در مرورگر اینترنت اکسپلورر با ایراد و عدم هماهنگی اجزای صفحه نمایش داده شود. خود من به شخصه در بین مرورگرها می توانم فایرفاکس را فوق العاده نام ببرم(البته اپرا را امتحان نکرده ام)، به گونه ای که اکثر قالبها بدون مشکل و دردسر و یک سیستم منطقی نشان داده می شوند. اما از طرفی اینترنت اکسپلورر و بخصوص اینترنت اکسپلورر ۶ بسیار شما را از بابت طراحی آزار خواهند داد (انگار که در این مرورگر منطقی حکم فرما نیست). یکی از آروزهای طراحان براندازی اینترنت اکسپلورر ۶ است که امیدوارم تحقق یابد. از درد و دل که بگذریم، بهتر است روش کار را به شما بگویم.
شما روشهای گوناگونی را برای کار با Css می توانید، استفاده کنید:
روش ۱– چندین مرورگر مختلف را باز کرده و هر تغییری را که اعمال می کنید در تمامی مرورگرها بخصوص در اینترنت اکسپلورر مشاهده کنید و در صورت مشاهده ی ایراد، مشکلات را برطرف کنید. این روش سخت ترین روش موجود است، چرا که هماهنگی قالب با تمامی مروگر ها کار آسانی نیست، البته باید در اینجا این نکته را عرض کنم که تنها اینترنت اکسپلوررها هستند که تعبیرشان از قوانین Css خیلی متفاوت است، سایر مرورگرها مانند اپرا ، فایرفاکس ، گوگل کروم و… تعبیر بسیار متشابه ای دارند و از این جهت کار شما خیلی آسان است. فکر نکنم که از این روش خوش تان آمده باشد، پس روش دوم که روش خود من است را عمل کنید:
روش ۲– من به شخصه ابتدا با مرورگر فایرفاکس قالبم را می سازم و در آخر هنگامی که کاملاً ساخته شد، یک Css جدا برای مروگر های اینترنت اکسپلورر ۶ و ۷ ساخته و قالب را با آنها سازگار می کنم. انصافاً این روش خیلی ساده تر است. این نکته را نیز همین جا بگویم که شما می توانید یک Css جدا ساخته که برای مثال فقط در اینترنت اکسپلورر ۷ یا فقط در اینترنت اکسپلورر۶ قابل خواندن و استفاده باشد. چگونگی انجام اینکار را بعداً به شما خواهم گفت ولی اگر باز فراموش کردم، حتماً یادآوری کنید….
خوب به ادامه مطلب برای شروع درس مراجعه کنید….
بهترین راه برای یادگیری CSS غوطه ور شدن در آن است، برخلاف PHP و XHTML ، شما نیاز ندارید که فایلهای مرکز قالب تان را لمس کنید. همچنین در Css بهترین روش یادگیری، روش آزمون و خطا می باشد.
اگر فایل Style.css را که درون پوشه tutorial وجود دارد، باز کنید. ۶ خط را مشاهده خواهید کرد، این ۶ خط فقط برای وردپرس معنی می دهند که در ادامه معنای آنها را خواهیم گفت:

* خط اول مربوط به نام پوسته است که الان Tutorial نوشته شده است، پس در وردپرس نیز قالب شما با این نام نشان داده خواهد شد. می توانید هر نامی که خواستید را برای این قسمت بگذارید.
* خط دوم مربوط به آدرس صفحه پوسته در وب می باشد، چون بعضی از پوسته ها توضیحات اضافی نیز دارند.
* خط سوم توضیح خود پوسته است که در وردپرس نشان داده خواهد شد.
* خط شماره ی چهارم که دیگر تقریباً مشخص است. درباره ی ورژن پوسته ی شما می باشد، چون ممکن است برای یک پوسته چندین ورژن ارائه داده باشید، در اینجا می توانید معین کنید قالب شما الان چه ورژنی است.
* خط پنجم و ششم، نام سازنده ی قالب و آدرس وب او می باشد، که در اینجا باید نام خود و آدرس وب سایت خود را وارد کنید.
علامت /* و */ بدور اطلاعات پوسته ی شما قرار می گیرد تا محتوای اصلی فایل Css شما از اطلاعات پوسته ی شما مجزا باقی بماند و با هم ادغام نشود. هنگام کار با Css گاهی اوقات لازم است برای بعضی از خطها توضیح بگذارید، تا هم خود شما و هم دیگرانی که از این قالب استفاده می کنند، سردرگم نشوند. برای اینکار توضیحات خود را داخل علامت /* و */ قرار دهید، تا مشکلی برای فایل Css تان پیش نیاید. اگر از Notepadd++ استفاده کنید، خواهید دید که نوشته هایی که بین این دو علامت قرار بگیرند با رنگ سبز مشخص خواهند شد.
اگر به صفحه ی پوسته در بخش مدیریت وردپرس سری بزنید، مشاهده خواهید کرد که پوسته ی شما اینگونه نشان داده خواهد شد.

حال شروع آموزش (انصافاً مقدمه خیلی طولانی شد)…..
• مرحله ی اول :
* کنترل برنامه ی Xampp ، فولدر پوسته ها، یک مرورگر فایرفاکس و فایل Style.css را باز کنید.
* مرورگر فایرفاکس را به آدرس http://localhost/wordpress هدایت کنید.
نکته: اگر می خواهید از روش اول استفاده کنید، یک مرورگر اینترنت اکسپلورر نیز باز کنید.
اگر از روش اول استفاده می کنید بهتر از از چند مرورگر کمک بگیرید ولی اگر تنبل هستید بازکردن مروگر فایرفاکس و اینترنت اکسپلورر نیز کفایت میکند، ولی در کل روش اول روش خوبی نیست.
(توجه: در این درس نیازی نیست که فایل Index.php را باز کنید)
اگر هم برنامه ی Notepad++ را نصب نکرده اید و قادر هم نیستید که فایل Style.css را در Notepad باز کنید، بروی فایل Styel.css راست کلیک کرده در زیرمجموعه Open with گزینه ی Choose Program… را انتخاب کنید و در پنجره ی باز شده، Notepad را انتخاب کرده و ok را کلیک کنید.
• مرحله ی دوم:
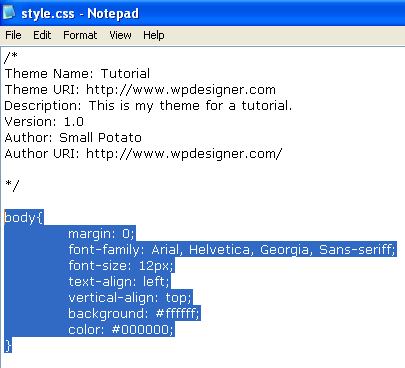
کدهای زیر را در فایل Style.css تایپ کنید :
body{
margin: 0;
font-family: Arial, Helvetica, Georgia, Sans-serif;
font-size: 12px;
text-align: left;
vertical-align: top;
background: #ffffff;
color: #000000;
}
نکته: فعلاً پوسته را چپ به راست درست می کنیم، در جلسه ی آخر یه بخش کوچک در مورد فارسی سازی یا راست به چپ کردن قالب به شما خواهیم گفت.
عکس زیر را بنگرید تا متوجه شوید که چه می گویم….

تغییرات را در فایل Style.css ثبت کنید و صفحه را refresh کنید، تا تغییرات را مشاهده کنید.
علامت { یعنی باز و } به معنی بسته بودن است و داخل } و { علامت دو نقطه (:) یعنی شروع مقدار دهی و سیمی کولن (;) یعنی توقف کد موردنظر.
اما به چه دلیل ما کلمه ی body{} (سلکتور Css) را در Css مورد استفاده قرار دادیم. دلیل این هست که هر چیزی از صفحه ی وب بین تگهای <body> و </body> قرار دارد، در نتیجه هنگامی که شما به این تگ استایل بدهید، یعنی به کل صفحه وب استایل داده اید، بنابراین کدهایی که در این استایل قرار دارند بروی کل صفحه ی وب اعمال خواهند شد. بعدها عناصر جزئی تر صفحه را نیز استایل خواهیم داد.
◊ توضیحات بیشتر:
» margin: 0 – توضیح این مورد کمی برای من سخت است، البته نترسید، کمی توضیح دادنش برای شما دشوار است، در حقیقت زمانی به درستی این موضوع را خواهید فهمید که خود شما دست به کار شده و با آزمون و خطا متوجه شوید که این گزینه ها برای چه هستند(این گزینه را خیلی راحت می توانید درک کنید، مشکل اصلی برای فهمیدن Padding هست که در جلسات بعد به شما خواهم گفت و کاری شبیه به همین margin را انجام می دهد. مهم نیست….. درس امروز را متوجه شوید، کافیست). در حقیقت margin یک حاشیه برای شما بوجود می آورد و فضا را به مقداری که شما لازم دارید تخلیه می کند. الان مقدار margin برابر با صفر است یعنی هیچگونه حاشیه یا فضای خالی نخواهید داشت ولی اگر می خواهید یک حاشیه داشته باشید، عدد صفر را به ۱۰px یا ۲۰px ، یا غیره… تغییر دهید. برای هر عددی که می نویسید باید واحد آن را نیز بیان کنید. تنها عدد صفر است که اگر واحد آنرا ننویسید مشکلی پیش نمی آید.
نکته۱: هر پیکسلی یک نقطه روی صفحه ی کامپیوتر است.
نکته۲: خیال نکنید که این حاشیه ای که در مورد آن صحبت می کنیم قابل دیدن است، این حاشیه یه حاشیه نامرئی می باشد. در حقیقت حاشیه در اینجا معنی فاصله را می دهد.
در عکس زیر، هایلایت قرمز فضایی هست که بوسیله ی تگ body بصورت پیش فرض برای margin اعمال شده است. (این رنگ قرمز را خود من ایجاد کرده ایم)

بعد از استایل کردن و قرار دادن مقدار صفر برای margin ، همانگونه که در عکس زیر می بینید دیگر فاصله ای وجود ندارد. یعنی نوشته کاملاً به سمت چپ چسبیده است و هیچگونه فاصله ای وجود ندارد. خود شما بهتر است حالت های گوناگون را تست کنید تا بهتر متوجه شوید.

» font-family: Arial, Helvetica, Georgia, Sans-serif; – این خط، فونت هایی را برای صفحه ی وب، تعریف می کند. همانگونه که مشاهده می کنید، در این قسمت اسم چهار فونت نوشته شده است، حال فایل Style.css در ابتدا از فونت Arial برای نشان دادن متنها استفاده می کند. اگر کاربری فونت Arial را بروی کامپیوترش نداشت، فایل Style.css نوشته های صفحه ی وب را با فونت Helvetica برای کامپیوتر کاربر نشان خواهد داد، به همین ترتیب فونت Georgia و در آخر Sans-serif در صورت نداشتن سه فونت اولی نشان داده خواهد شد. شما می توانید هر فونتی را که مایل بودید در این قسمت قرار دهید.
» font-size: 12px; – این گزینه مشخص است، شماره را بزرگتر و یا کوچکتر کنید تا تغییرات را مشاهده کنید.
» text-align: left; – این گزینه نوشته های صفحه را به سمت چپ، تراز می کند. این کد را به text-align: right; تغییر دهید، تا تغییرات را مشاهده کنید.
» vertical-align: top; – این کد هر چیزی در صفحه را از بالا مقایسه می کند. اگر شما مقدار را بجای top به middle و یا bottom تغییر دهید، آنگاه تگ body از همان طرف مقایسه می شود. امتحان کردنش رایگان است….
» background: #ffffff; – این کد یعنی، رنگ پس زمینه برای صفحه وب، که در اینجا ما رنگ را سفید قرار داده ایم. عبارت #ffffff یک کد hex برای سفید و مقدار #۰۰۰۰۰۰ یک کد hex برای سیاه می باشد. در جلسات بعد خیلی خوب با این کدها آشنا می شوید، الان مغز خود را زیاد درگیر این قضیه نکنید.
» color: #000000; – این کد مربوط به رنگ فونتها یا نوشتها می شود، که در اینجا رنگ متن ها را سیاه قرار داده ایم.
پیشنهاد می کنم که برای یادگیری بیشتر CSS حتماً به سایت w3schools.com نیز سری بزنید….
پ.ن: بعد از تغییراتی که ایجاد کردید، و آزمایشهایی که بروی کدها انجام دادید، تمامی تغییرات را به حالت اول بازگردانید.











سلام
خداییش این درستون خیلی ساده بود
لطفا سریعتر پیش برید
من فکر کنم باید دو هفته دیگه بیام درس جدیدتون را مطالعه کنم
سلام
من که از این جلسه هیچ استفاده ای نکردم.
فقط تنها چیزی که خوب بود اون روش دوم بود که اونو هم ننوشتی .
در ضمن خوب بود اول وردپرس رو کامل تموم میکردی بعد CSS رو شروع میکردی.
یه چیز دیگه هم هست به خواننده هات بگو از Dreamweaver CS4 استفاده کنن تا زودتر CSS رو یادبگیرن
سلام
من که از این آموزش هیچی جز روش دوم استفاده نکردم که اونم ننوشتی.
در ضمن بهتر نبود که اول وردپرس رو تموم میکردی بعد اینو شروع میکردی.
ثانیا تو فایرفاکس ۳ رو با IE 6 مقایسه میکنی .
یه بار ورژن ۸ رو نصب کن بعد قضاوت کن .
به نظر من هم فایر فاکس مشکل داره
(انگار داره دعوامون میگیره)
ممنون.
آقا مهدی انشائلله چقدر دیگه مونده تا این سلسله درسها تموم بشه و با زحمات شما ما بتونیم کار طراحی قالب وردپرس رو شروع کنیم؟
فقط تو رو خدا کمی گازشو بیشتر کن.
امین جان، اتفاقاً روش دوم رو کاملاً خودم اضافه کردم، وگرنه مطلب اصلی روش اول رو توضیح داده….
دوم اینکه اکثر طراحان حرفه ای وب از Notepad++ استفاده می کنن، پس حتماً حسنی داره که البته اینجا حوصله ندارم که توضیح بدم….
کاملاً مشخص هست که منظور من رو متوجه نشدی….
مهم نیست که من یا شما از چه مرورگری استفاده می کنیم…
مهم اینه که هنوز یک سوم کاربران اینترنت ایران از اینترنت اکسپلورر ۶ استفاده می کنن که با توجه به این موضوع شما باید حتماً قالبت برای اون دسته از کاربران درست نشون داده بشه، وگرنه یک سوم کاربران رو از دست می دی…
مسئله ی آخر هم اینکه خواهشاً این حرف که فایرفاکس مشکل داره یا اینترنت اکسپلورر بهتر هست رو در یک جای عمومی نزن، چون ممکن هست خیال کنند که از اینترنت چیزی نمی دونی….
موفق باشی……
علی جان نزدیکه ، تا سال دیگه ایشالا تمومه :دی
نه آخه من از اینترنت ایکسپلورر خیلی خوشم میاد .
در ضمن من به این خاطر دریم ویور رو پیشنهاد کردم که تو خودش قسمتی برای تنظیمات css داره به همین دلیل تغییر دادن اون برای مبتدی ها هم خیلی آسونه.
تا حالا هم قسمت نشده از Notepad++ استفاده کنم.
مهدی جان اینکه همه چیز رو مینویسی خیلی خوبه …
من هم چند تا مطلب آموزشی تو سایتم دارم و میدونم که خوننده ها وقتی جملات خودمونی رو میخونن چقدر احساس صمیمیت و گرمی میکنن و خوندن ادامۀ مطلب براشون شیرینتر میشه.
جملاتی از این قبیل :
* الان مغز خود را زیاد درگیر این قضیه نکنید.
*انصافاً مقدمه خیلی طولانی شد.
باز هم ممنون. میدونم چه زحمتی میکشی …