همانطور که به شما قول داده بودم، در این جلسه به شما خواهیم گفت که چگونه امکان ویجیت را برای سایدبار خود فعال کنید. اما در این جلسه علاوه بر مبحث ویجیت، بحث فوتر و اعتبار سنجی (Validate) صفحات را نیز مطرح خواهیم کرد، تا با یاری خدا در جلسات بعد به طور جدی به بحث CSS بپردازیم. با توجه به اینکه مباحث بسیار زیاد است، تصمیم گرفته ام که بعد از اتمام این سری آموزشی، سوالات متداول شما دوستان را همراه با جواب بطور پست های جداگانه مطرح کنم تا از اشکالات شما دوستان قدری بکاهم.

فعلاً باید سعی کنیم تا همین سری آموزشی به پایان برسد، برای شروع درس به ادامه مطلب مراجعه کنید…
قبل از اینکه درس را بطور جدی شروع کنم، به این نکته که یکی از دوستان به من اطلاع داد، اشاره می کنم. نکته ی کوچک ولی مهمی که من فراموش کرده بودم به اطلاع شما دوستان برسانم، این است که مدل Encoding فایل های ذخیره شده تان را UTF-8 قرار دهید. از هر ادیتوری که می خواهید استفاده کنید ولی Encoding را utf-8 قرار دهید، اگر تا بحال اینکار را انجام نداده اید، هیچ مشکلی ندارد، ولی از همین الان اینکار را انجام دهید تا در بعدها با مشکل مواجه نشوید. هنگامی که مدل Encoding شما utf-8 باشد، در هنگام فارسی نویسی با هیچ مشکلی مواجه نخواهید شد. خوب شاید به شما کمی به شما استرس وارد کرده ام. هیچ غصه ای نخورید چون اینکار در هر مرحله ای براحتی می تواند انجام شود و مشکلاتی که برای شما بوجود خواهد آمد براحتی قابل تعمیر است، البته اگر همین الان اینکار را انجام دهید، هیچ مشکلی را برای شما بوجود نخواهد آمد چون هیچ متن فارسی درون فایلهایتان قرار ندارد.
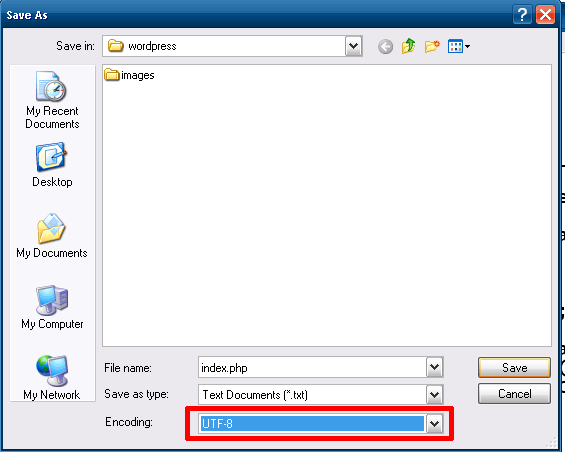
خوب برای اینکه کار را برای شما آسان کنم نحوه ی اینکار را به شما در Notepad نشان می دهم. هر یک از فایلهای مورد نظرتان را در Notepad باز کنید. به منوی فایل رفته و بروی Save As کلیک کنید. در صفحه ای که باز شد. در بخش Encoding گزینه ی UTF-8 را انتخاب کنید دقیقاً مانند عکس زیر:

فایل را دقیقاً بروی فایل قبلی ذخیره کنید. این اعمال را بروی تمامی فایلهای داخل پوشه انجام دهید. به همین سادگی….
اما اگر اینکار برایتان کمی سخت بود، یک راه بهتر و آسانتر نیز برایتان سراغ دارم. کار کردن با Notepad ساده ترین راهی است که می توان استفاده کرد، من خودم به شخصه از برنامه ی Notepad++ استفاده می کنم. به شما هم پیشنهاد استفاده از این برنامه را می دهم. حال اگر از این برنامه استفاده می کنید یا خواهید کرد، برای تبدیل Encoding پاراگراف زیر را مطالعه کنید:
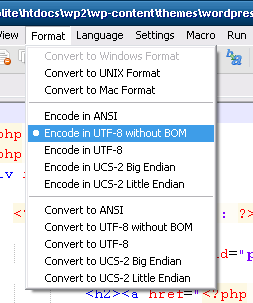
روش کار بسیار ساده است، فایل مورد نظر را باز کنید، به تب Format بروید و از آنجا گزینه ی Encode in UTF-8 without BOM را انتخاب کنید. مانند عکس زیر:

حال فایل را Save کنید. به همین راحتی به همین خوشمزگی…
تازه درسمان شروع خواهد شد، امیدوارم که خسته نباشید….
بخش اول- فعال سازی Widget برای سایدبار:
◊ اما شاید برای شما این سوال پیش بیاید که ویجیت چیست؟
در جواب این سوال باید گفت که ویجیت (Widget) همان بخشی از وردپرس است که در فارسی به نام ابزارک معنی شده است. در واقع ابزارکهای وردپرس، لوازمی برای سایدبار می باشند که شما براحتی می توانید آنها را در سایدبار سایت خود به نمایش در آورید. حقیقتاً ابزارک ها کار را برای شما آسان می کنند و به مدیران سایت اجازه می دهند تا بدون داشتن دانش برنامه نویسی وب، بتوانند براحتی عکس ، مطلب ، گجت و … را درون سایدبار وبلاگشان به نمایش در آورند و یا مکان آنها را جابجا کنند. جالب است بدانید که در ورژن های قبلی وردپرس امکان ابزارک به این نوع وجود نداشته است و برای استفاده از قابلیت ابزارک، باید یک پلاگین خاص را نصب می کردیم، اما وردپرس به سرعت پی برد که این بخش یکی از قسمتهای بسیار لازم برای وردپرس می باشد و در بسته های بعدی این قسمت را بطور مستقیم درون وردپرس جای داد.
امیدوارم که توضیحات کوتاه بنده برای شما کافی باشد. اما برای فعال کردن قابلیت ویجیت مراحل زیر را پی بگیرید:
• مرحله ی اول: ساختن فایل functions.php
یک Notepad جدید باز کنید، که کاملاً خالی باشد، و آن را با نام functions.php ثبت کنید(البته توجه کنید که Encoding فایل UTF-8 باشد.). هر چیزی که داخل فایل functions.txt وجود دارد را، به درون فایل functions.php کپی کنید و سپس تغییرات مورد نظر را Save کرده و سپس صفحه ی Notepad را ببندید.
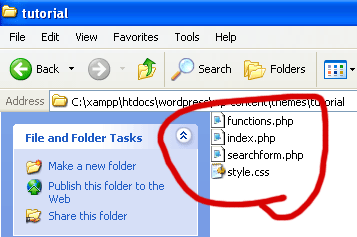
الان شما باید چهار فایل را درون فولدر tutorial داشته باشید.

• مرحله ی دوم: ابزارک در سایدبار
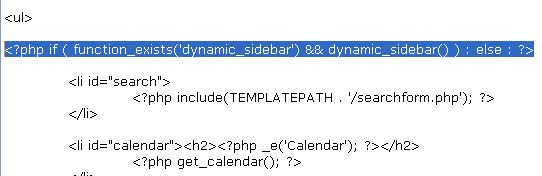
کد زیر را مستقیماً بعد از اولین خط تگ <ul> در بخش سایدبار تایپ کنید:
<?php if ( function_exists(’dynamic_sidebar’) && dynamic_sidebar() ) : else : ?>

این کد را نیز به طور مستقیم قبل از تگ </ul> تایپ کنید:
<?php endif; ?>

حال فایل index.php را save کنید، شما هیچ تغییری را مشاهده نخواهید کرد تا زمانی که در قسمت ابزارک ها از یک ویجیت استفاده کنید، که در این صورت تغییرات اعمال خواهد شد.
همین تمام شد. باورتان می شد که اینکار تا این حد ساده باشد.
بخش دوم – اضافه کردن فوتر (Footer) :
این بخش از درس نیز بسیار ساده است، شما تنها باید یک div یا باکس مخفی زیر بخش div سایدبار اضافه کنید و داخل این تگ را با چیزهای مثل نوشته ی کپی رایت پر کنید. فکر کنم شما اینکار را بدون هیچگونه دستورالعملی نیز می توانید انجام دهید، اینکار را خود به تنهایی انجام دهید و سپس برگردید و ادامه مطلب را بخوانید، تا متوجه شوید که تا چه میزان کار را درست انجام داده اید:
• مرحله ی اول : اضافه کردن div
کدهای زیر را در زیر div مربوط به Sidebar تایپ کنید:
<div id=”footer”>
</div>

• مرحله ی دوم : اضافه کنید متن فوتر
داخل تگ پاراگراف (<p> و </p>) هر نوشته ای را که مایلید، تایپ کنید. البته معمولاً این نوشته ها شامل کپی رایت می شوند:
<p>
Copyright © 2008 <?php bloginfo(’name’); ?>
</p>

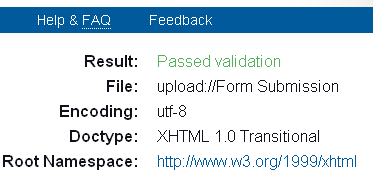
notepad را save کرده و مرورگرتان را Refresh کنید، این هست نتیجه:

حروف © کدهایی هستند که علامت کپی رایت (©) را به شما نشان می دهند. همچنین، بیاد بیاورید که bloginfo() تابعی هست که از آن برای قرار دادن نام عنوان سایت در هدر استفاده کردیم که من دوباره از آنها در فوتر استفاه کردم. همچنین بدانید که کلمه name داخل bloginfo عنوان وبلاگ و همچنین url داخل bloginfo آدرس وبلاگ را صدا می زند.
فوتر نیز به همین سادگی ساخته شد.
بخش سوم- اعتبار سنجی (Validate) صفحات:
قبل از اینکه به شما CSS و کار با فایل Style.css آموزش دهیم، شما نیاز دارید که بدانید چگونه برای کدهایتان اعتبار نامه بگیرید.
قبل از این نحوه ی اعتبار سنجی را برای شما توضیح دهیم باید بگویم که برای برنامه نویسی وب یکسری قوانین وجود دارد، حال اگر شما از قوانین تبعیت کردید، در حقیقت برای صفحات خود گواهی نامه را نیز دریافت خواهید کرد، در غیر اینصورت صفحات شما گواهی ندارد. البته اصلاً نگران نباشید. چون انصافاً رعایت تمامی این قوانین آنچنان آسان نیست و نداشتن گواهی نیز نقص بزرگی به حساب نمی آید. این را نیز بگویم که ظاهر یک سایت هیچ ربطی به گواهی داشتن یا نداشتن ندارد، چه بسا سایتهای بسیار زیبایی که گواهی نداشته و سایتهایی نا زیبایی که گواهی دارند. این را نیز بدانید که بسیاری از سایتهای بزرگ فعلی نیز فاقد این گواهی نامه می باشند.
Validate یا Validating یا Validation به سادگی معنی مطمئن شدن درباره نداشتن ایراد را می دهد. من به شما دو لینک XHTML Validator و CSS Validator را می دهم، که از این دو لینک قادر به بررسی اعتبار صفحات تان می باشید. لینک XHTML Validator برای اعتبار سنجی صفحات اصطلاحاً html می باشد و لینک CSS Validator نیز برای اعتبار سنجی کدهای CSS می باشد که البته هنوز در این رابطه چیزی نخوانده اید.
خوب برای اعتبار سنجی روی XHTML Validator کلیک کرده تا صفحه آن باز شود. حال به صفحه ای که طراحی کرده ایم در مرورگر بروید به تب View رفته و سپس Page Source یا Source را انتخاب کنید. پنجره ای برای شما باز می شود. شما باید همه کدها را انتخاب کنید، برای اینکار می توانید به سادگی دکمه ی Ctrl+a را فشار دهید. سپس همه کدها را انتخاب کنید، برای اینکار نیز می توانید به سادگی دکمه های Ctrl+c کمک بگیرید.
به صفحه ی XHTML Validator باز گردید و در داخل بخش Validate by Direct Input تمامی کدها را Paste کنید برای اینکار می توانید از Ctrl+v استفاده کنید. حال بروی دکمه ی Check کلیک کنید.

کدهای شما توسط validator چک خواهد شد، سپس نتیجه برای شما نمایان خواهد گشت. اگر پیغام سبز بود، یعنی شما هیچ ایرادی نداشتید. و اگر قرمز بود، معلوم می شود که نتوانسته اید اعتبار لازم را دریافت کنید. البته validator به شما می گوید که در کجا ها ایراد داشتید، که اینکار شما را در ایراد یابی کدها یاری خواهد کرد.

درس امروز ما که شامل سه بخش بود به پایان رسید، در جلسات بعدی به شما خواهیم گفت که چگونه با CSS کار کنید، مطمئناً نفس در سینه تان حبس شده است، ولی نگران نباشید، خیلی ساده است….











بسیاااااااار عالی … فردا می خونمش :دی
سلام
ممنون
من تو بخش مدیریت وردپرس وقتی میخوام ابزارکی رو فعال کنم اشکال میگیره و میگه تو فایل های (مدیریتی) وردپرس خط فلان اشکال داره
حالا چیکار کنم دوباره نصبش کنم ؟
و همچنین شما تو جواب نظر قبلی گفتین که ابزارک ها فقط با H سازگارند . اما من با جستجو پیدا کردم که میشه با div سازگارشون کرد .
اینم کدش تو functions.php ::
”,
‘after_widget’ => ”,
‘before_title’ => ”,
‘after_title’ => ”,
));
?>
امین جان، درسته
هر طراح وبی روش خودش رو انجام می ده. علاوه بر این من قصد دارم که همین کدی که شما برای Function گذاشتید رو در دروس پرسش و پاسخ به شما بگم.
چون احساس می کنم که اگه این مسئله رو همین الان بگم، باعث سردرگمی شما دوستان میشه.
در روشی که من می خوام برای شما بگم ، فعلاً قرار نیست که از طریق function کدی رو به ویجیت ها بدیم، پس بنابراین مجبوریم که برای ساده کار کردن به ابزارک ها از h بجای div استفاده کرد.
در مورد سوال اولتون باید اون خطی که مشکل درونش وجود داره رو ببینم…
موفق باشید…
در مورد اون اشکال (اولی) من وقتی قال رو بر میدارم درست میشه نمیدونم اشکال از کجای قالب منه؟
مخشامونو نوشتیم … سر مخش بعدیو کی میدین؟؟ :دی
شما چون شاگرد تنبلی هستی ، از تمامی دروس دوبار دیگه بنویس
تا اون موقع آموزش بعدی هم ایشالا حاضره…
امین جان بهتون گفتم که به من اون کد خطی که ایراد ازش گرفته میشه رو به من بدید تا ببینم می تونم بفهم که ایراد از چیه
راستی اسم نام فایل کذایی چیه ؟؟
سلام
بالاخره با کمی دقت تو ارور فهمیدم که فایل function ایراد داره و همین ایراد هم باعث میشه تا دیگر فایل های سیستمی درست کار نکند.
در ضمن کدی که شما برای function دادید ناقص بود و یه چیزی باید یه چیزی بهش اضافه کنی .(از یه قالب دیگه پیداش کردم قبل از اون کار نمی کرد) همچنین من محتوی function رو با function قالب های آماده عوض کردم ولی دوباره همون ارور رو داد.
آدرس :: http://azna2.persiangig.com/Azna/New.txt
در ضمن منتظره درس بعدی هستم .
ممنون
امین جان کد فانکشنی که دادم هیچ مشکلی ندارد و با فایلی که شما هم دادید مقایسه کردم و هیچ تفاوتی با فایل شما هم ندارد تنها اینکه فایل شما در بالای کد اصلی دو توضیح کوچک نیز دارد.
ایراد از چیز دیگر است، به هر حال خوشحالم که مشکل شما رفع شده است.
نکته ی مهم : همین الان بررسی کردم و دیدم که فایل فانکشن رو اشتباهی آدرس دهی کرده بودم . حالا شما اصلاً تونستید کدی رو ببینید که داخل این آدرش اشتباه که داخل فایل function.php قرار دادید.
از همگی من جمله شما معذرت می خوام بخاطر این مشکل….
اما هنوز مشکل من حل نشد
هر بار میخوام جایی رو تغییر بدم همون اروری که تو فایل گذاشتم رو میده.
البته کار میکنه ینی تغییرات رو اعمال میکنه .
حالا چیکار کنم؟
من از زمپ ۱٫۶٫۸ (یه ورژن قدیمی تر) شاید اشکال از اون باشه .
ممنون
والا من هم یکم گیج شدم. ولی بعید نیست که بخاطر قدیمی بودن Xampp باشه .
پس ورژن جدید ترش رو نصب کنید.
سلام
آخه من دیالاپی ام و زمپ هم سنگینه اینو هم با کلی دردسر از بازار پیدا کردم . یه بار هم رفتم کافی نت دانلود کنم بعد از نیم ساعت که به نصفش رسید قطع شد.
اما از یه جایی گیر میارم. (ممنون)
تغییرات قالبترو هم دیدم میخواستم بعدا بهت بگم که قسمت نظرات رو درست کن که کردی.
مشکل اینجاست که وقتی قابلیت ابزارک ها رو به وردپرس اضافه می کنم یه سری ارور می ده، به این مشکل برخورد کردید؟
حسین جان شاید در فایل function به درستی کد ها را وارد نمی کنید…
حالا زیاد سخت نگیرید یک پوسته پیدا کن و اونجور که کار کرده تو هم تو پوسته ی خودت کپی کن…
سلام خیلی خوب بود فقط یک چیز
شما به ما یاد دادید که چگونه یک سایدبار با امکان قرار دادن ابزارک ها با مدیریت وردپرس بسازیم.
حالا من می خواهم چند تا از این ساید بار ها داشته باشم که وقتی می رم تو منوی مدیریت و می خوام ابزارک بزام بشه ابزارک ها را در چندیدن جای صفحه قرار داد
امیدوارم جوابم را بدهید
دوست عزیز برای ساختن چند تا سایدبار باید دو کار انجام بدید
اول اینکه در فایل function.php یک و یا هر تعداد سایدبار دیگه اضافه کنید و بعدش در هر یک از فایهای سایدبار برای مثال sidebar_left و sidevar_right کد مربوطه را سایدبار رو وارد کنید…
به همین سادگی برای متوجه شدن کدها پیشنهاد می کنم یکی از پوسته های چند سایدباری که من ساختم رو بگیرید و به کدهاش نگاهی بندازید…
خیلی عالیه مهدی جان
سلام
من کد فانکشن رو گذاشتم
هیچی تو سایدبار نمیاره
وقتی هم میرم به بخش ابزارک میگه پوسته شما از ابزارک پشتیبانی نمیکنه
مشکل چیه؟
احتمالاً در فایل فانکشن کد ابزارک رو وارد نکردید.