این آموزش در ادامه مبحث سایدبار (Sidebar) قرار دارد. هر چند که تعویق نسبتاً طولانی بین مباحث درس قبل و درس امروز شما افتاده است، ولی با این حال حداقل باید در خاطرتان باشد که جلسه ی قبل با ساختار Sidebar آشنا شدید. در این درس خواهید آموخت که چگونه سایر عناصر کاربردی را به سایدبارتان اضافه کنید. شاید این سوال برای شما پیش بیاید که کی و چگونه امکان ویجیت یا ابزارک را به پوسته اضافه می کنیم؟ خوب جواب این سوال بسیار ساده است، ما در ابتدا به شما یاد خواهیم داد که چگونه یک حالت پیشفرض برای پوسته بسازید و در پایان به شما خواهیم گفت که چگونه امکان ویجیت را به قالب اضافه کنید.

این درس شامل سه بخش می باشد که در هر بخش یاد خواهید گرفت تا چگونه عناصری را به سایدبار اضافه کنید. برای یادگیری این درس عجله نکنید، بلکه سعی کنید تا با آهسته پیش رفتن، تمامی مطالب را به خوبی فرا گیرید.
برای شروع درس به ادامه مطلب مراجعه کنید….
بخش اول – لیست برگه ها
در این بخش از آموزش، با لیست برگه های (Page-link) موجود در سایدبار آشنا خواهیم شد.
کد زیر را در بالای بلوک دسته ها اضافه کنید:
<?php wp_list_pages(); ?>

تغییرات را ثبت کرده و مرورگرتان را Refresh کنید.

در حالت پیشفرض، در وردپرس شما فقط یک برگه (معمولاً همان برگه ی درباره) وجود دارید. من خودم برگه های کوچک دیگری در زیر مجموعه ی برگه های دیگر اضافه کردم.
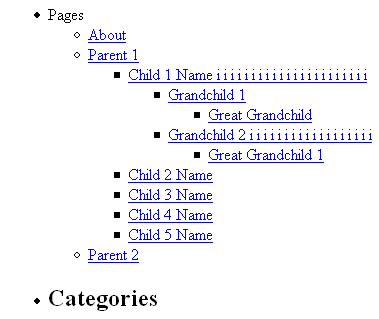
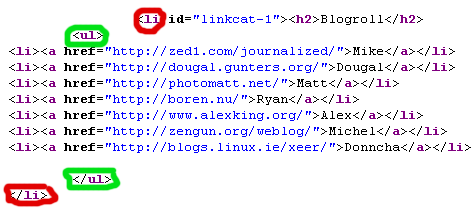
به منوی View رفته و Page Source یا Source را بگشایید تا تمام ساختار و همه کدهایی که wp_list_pages() برای شما تولید کرده است را مشاهده کنید. عکس زیر یک مثال است:

◊ توضیح آنچه اتفاق افتاده است:
اول از همه، هرچیزی داخل لیست آیتم (li) قرار گرفته است. دوم، کلمه ی Pages نوشته شده است، سوم، یک لیست غیرسفارسی یا unordered list و یا همان تگ ul، داخل لیست آیتم (li) قرار گرفته است. چهارم، هر لینکی داخلی گروهی از تگ های <li> و </li> قرار گرفته است.
در اسکرین شات بالا، توجه کنید که سایز کلمه ی برگه ها (Pages) در مقایسه با عنوان دسته ها (Categories) کوچکتر است.
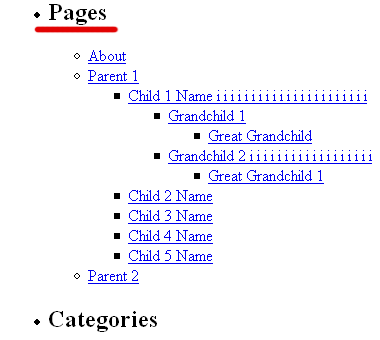
◊ چطور سایز برگه ها و دسته ها را متناسب کنیم؟
برای اینکار کد ‘title_li=<h2>Pages</h2>‘ را به wp_list_pages() اضافه می کنیم.
![]()
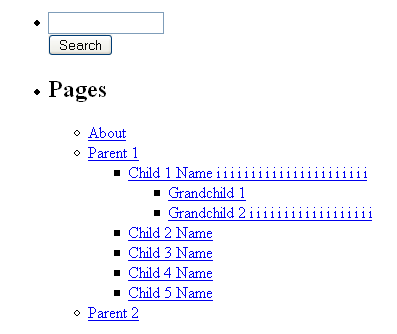
تغییرات را ثبت کرده و مرورگرتان را Refresh کنید تا تغییرات را مشاهده کنید.

بخش دوم – لیست آرشیو و پیوندهای وبلاگ
بخش دوم آموزش امروز مربوط به آوردن بلاگرول و آرشیو وبلاگ می باشد. امیدوارم که بحث قبلی را بخوبی متوجه شده باشید. حال بحث جدید رو آغاز می کنیم.
• مرحله اول:
در بخش اول قصد داریم تا لیست آرشیو را به سایدبار اضافه کنیم، کدهای زیر را در محل سایدبار و زیر لیست دسته ها (Categories) تایپ کنید:
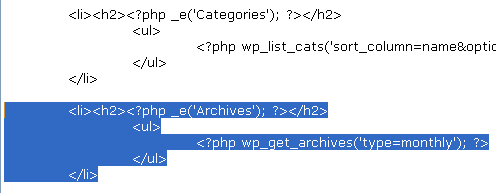
<li><h2><?php _e(’Archives’); ?></h2>
<ul>
<?php wp_get_archives(’type=monthly’); ?>
</ul>
</li>
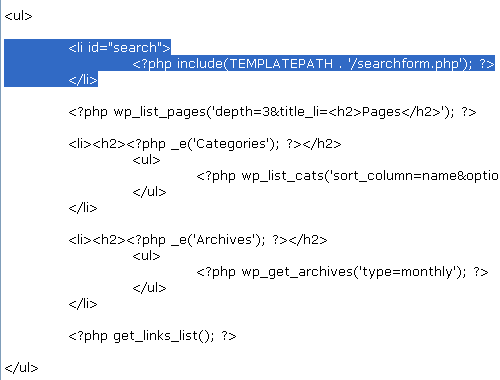
من برای مدیریت بهتر از دکمه TAB کمک گرفته ام. حال باید کد های ما به شکل زیر شده باشد:

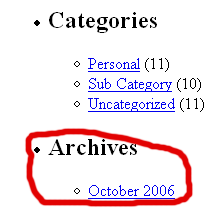
فایل را ثبت و مرورگرتان را refresh کنید، نتیجه اینگونه خواهد بود:

◊ چه اتفاقی افتاده است؟
شما از تابع پی اچ پی wp_get_arhives() همراه با مشخصه ی monthly استفاده کرده اید، تا آرشیو وبلاگتان را بصورت ماهیانه صدا بزنید.
» <li> – باز کردن لیست آیتم
» <h2> – باز کردن sub-heading
» <?php _e(’Archives’); ?> – کلمه ی Archive را نشان خواهد داد
» </h2> – بستن sub-heading
» <ul> – بازکردن unordered list زیر sub-heading و داخل لیست آیتم ها
» <?php wp_get_archives(’type=monthly’); ?> – لینک آرشیو وبلاگتان را بصورت ماهیانه صدا می زند، هر لینکی داخل تگ <li> و </li> قرار می گیرد. اگر شما Page Source یا Source صفحه تان را چک کنید، خواهید دید که برای هر لینک تابع wp_get_archives() ، تگ لیست آیتم (li) بطور خودکار بدور آن قرار گرفته است. بسیار شبیه به تابع wp_list_cats()
» </ul> – بستن unordered list که در زیر sub-heading قرار گرفته است
» </li> – بستن لیست آیتم ها
• مرحله ی دوم:
در این مرحله قصد داریم تا لینک بلاگرول و یا همان پیوندها را اضافه کنیم:
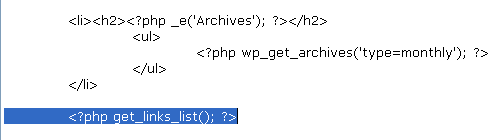
کد زیر را در پایین لینک آرشیو تایپ کنید:
<?php get_links_list(); ?>

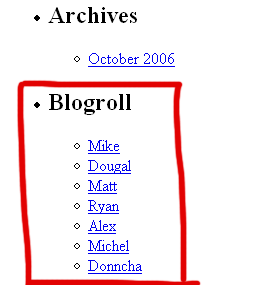
تغییرات را save ، مرورگر را refresh و نتیجه را مشاهده کنید:

در حالت پیش فرض ، بلاگرول من تفاوتی با مال شما ندارد، برای همین سری به کدهای Source زده تا اوضاع را بهتر بررسی کنیم.

همانگونه که مشاهده می کنید تابع get_links_list() خود به تنهایی تمامی کارها را انجام داده و کدهای مورد نیاز را تولید کرده است، بنابراین نیاز به هیچ دستکاری دیگری نیست. در تصویر بالا تگهای li و ul را با رنگهای قرمز و سبز مشخص کرده ام تا مشاهده کنید که قانون اول نیز به خوبی رعایت شده است. (برای آگاهی از قانون اول به درس اول مراجعه کنید)
بخش دوم – تقویم ، فیلد جستجو و لیست اطلاعات
• مرحله ی اول:
در این مرحله یاد خواهیم گرفت که چگونه فیلد جستجو را به سایدبار اضافه کنیم.
یک Notepad کاملاً خالی باز کنید. این فایل را با نام searchform.php ثبت کنید(در همان فولدری که فایل index.php قرار دارد) اطلاعات درون فایل searchform.txt را در فایل searchform.php کپی کنید. حالا فایل را save کرده و از آن خارج شوید.
در فایل index.php کدهای زیر را در بالای لیستی که مروبوط به Sidebar می شود، تایپ کنید.
<li id=”search”>
<?php include(TEMPLATEPATH . ‘/searchform.php’); ?>
</li>

تغییرات را save کرده و مرورگرتان را refersh نمایید. نتیجه باید مانند زیر باشد:

◊ چه اتفاقی افتاده است؟
» <li id=”search”> – یک لیست آیتم با نام آی دی Search شروع می کند. شما به این گزینه id داده اید، بنابراین می توانید بعداً آن را استایل کنید.
» include() – بوسیله ی این کد می توانید کدهای هر فایلی را بدرون فایل مورد نظر فراخوانی کنید. در این مورد، کدهای داخل فایل searchform.php درون فایل مورد نظر(در اینجا index.php)، آورده و خوانده می شود. استفاده از این تابع، برای مدیریت آسانتر فایلها انجام می گردد.
» TEMPLATEPATH – مکانی که فولدر پوسته ی شما قرار دارد را آدرس می دهد، یعنی wp-content/themes/tutorial
» ‘/searchform.php’ – مکان و نام فایل /searchform.php
شما بوسیله ی آوردن آنها در کنار هم، بین TEMPLATEPATH و ‘/searchform.php‘ ارتباط برقرار می کند، و در انتها دارید:
wp-content/themes/tutorial/searchform.php
» </li> – لیست آیتم را می بندد
• مرحله ی دوم:
در این مرحله یاد خواهیم گرفت که چگونه تقویم را به سایدبارمان اضافه کنیم.
کدهای زیر را در پایین کدهای فیلد جستجو یا بلوک برگه ها تایپ کنید:
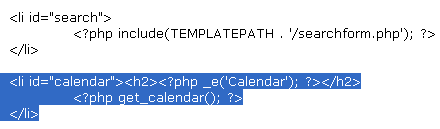
<li id=”calendar”><h2><?php _e(’Calendar’); ?></h2>
<?php get_calendar(); ?>
</li>

تغییرات را ثبت کرده و مرورگرتان را Refresh کنید. نتیجه اینگونه خواهد بود.

◊ چه اتفاقی افتاده است؟
» <li id=”calendar”> – لیست آیتم ها را با id بنام Calendar باز می کند
» <h2> – تگ sub-heading را شروع می کند
» <?php _e(’Calendar’); ?> – کلمه ی Calendar را نمایش می دهد
» </h2> – تگ sub-heading را می بندد
» get_calendar() – تقویم را با استفاده از تابع get_calendar() صدا می زند
» </li> – لیست آیتم را می بندد
خوب عملیتات تقویم نیز بخوبی انجام شد.
• مرحله ی سوم:
و در مرحله ی آخر این درس یاد خواهیم گرفت که چگونه بخش اطلاعات را به سایدبار اضافه کنیم
در این مرحله قصد داریم تا اطلاعات وبلاگ را که شامل عضویت در وبلاگ، ورود به وبلاگ، خروج از وبلاگ، ورود به بخش کنترل پنل و… است را به سایدبار اضافه کنیم.
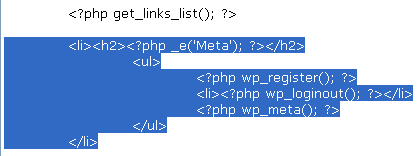
برای اینکار کدهای زیر را در پایین کد get_links_list() تایپ کنید:
<li><h2><?php _e(’Meta’); ?></h2>
<ul>
<?php wp_register(); ?>
<li><?php wp_loginout(); ?></li>
<?php wp_meta(); ?>
</ul>
</li>

تغییرات را ثبت کنید و نتایج را در مرورگرتان مشاهده نمایید.
(اگر بعنوان مدیر وارد وبلاگ نشده باشید نتایج اینگونه خواهد بود)

(اگر وارده شده باشید. )

◊ چه اتفاقی افتاده است؟
شما کار را با یک لیست آیتم (li) با یک sub-heading یا همان H2 برای Meta شروع کردید. پایین sub-heading ، شما یک unordered list یا همان تگ ul وارد کرده اید. و برای هر لینکی، شما تگ لیست آیتم (li) را بدور آنها قرار داید.
تابع wp_register() خودش به تنهایی تگهای <li> و </li> را تولید می کند، وقتی شما داخل وبلاگ نشده باشید، آن لینک Register را برای شما نشان می دهد، وقتی که شما داخل وبلاگ شده باشید، آن به شما لینک Site Admin را نشان خواهد داد، تابع wp_loginout() خودش تگهای لیست آیتم را تولید نمی کند، بنابراین شما بایستی تگهای <li> و </li> را بدور آنها قرار دهید. این کد هنگامیکه داخل سایت نشده باشید، به شما لینک Login را نشان می دهد، و هنگامی که داخل وبلاگ شده باشید، به شما لینک Logout را می دهد. و تابع wp_meta() هیچ کار خاصی نمی کند، این کد یک چیز مخفی در صفحه ی وب و همچنین یک چیز مخفی در Source کد می باشد. الان در مورد wp_meta() فکر نکنید، شما از این تابع به ندرت استفاده خواهید کرد.
حال تقریباً سایدبار شما ساخته شده است، در جلسه ی بعد به شما نحوه ی اضافه کردن قابلیت ابزارک را خواهیم گفت. می دانم که بی صبرانه برای آن منتظرید.











اولین نفرم
ممنون
یا الله…
سلام ! خییییییییییییلییییییی عالی ان . دستتون درد نکنه و خسته نباشید …
باز هم سلام ! در مورد کامنت ها کی صحبت می کنید؟
سلام
این موضوع در دروس پایانی گفته خواهد شد، زیاد عجله نداشته باشید
گر صبر کنی …..
سه باره سلام !!!
میگم شما همه شو یه باره بگین ، ما یواش یواش می خونیم :دی
نه می ترسم خدایی نکرده رودل کنید :دی
سلام
منم با خانوم ِ سایه موافقم
بی صبرانه منتظر کامنت هام
قول می دم رو دل نکنم !
:))))
چشم، چیزی به جلسات پایانی نموده..
در نتیجه به زودی به شما خواهم گفت…
سلام آقا مهدی خوبین ؟ آقا مهدی من اونxampp Lite رو نصب کردم ولی تو اول آپاچه کار نمیکرد بعد پورت اونو درست کردم حالا مای اس کیو ال کار نمیکنه وقتی استارت رو میزنم کار نمیکنه لطفا به من کمک کنید
دوستان لازم نیست منتظر قسمت سیزدهم شوید آقا مهدی لطف کردن قسمت سیزدهم رو به من دادند و من اونو به انگلیسی ترجمه کردم
Follow this WordPress Theme Tutorial Series from the beginning……………
………………………..
بارک الله…
اون دروس قبلی رو هم ترجمه کن که دیگه بتونیم بصورت انگلیسی منتشرش کنیم بصورت کامل :دی
توحید جان
احتمالات خیلی زیادی برای این وجود داره
ولی شاید یکی از دلایل روشن بودن یک لوکال هاست دیگر بوده است مثل ISS
نمیدونم این آموزش رو خودت تهیه کردی یا از جایی ترجمه کردی. منتها زیاد فرقی نمیکنه. چیزی که مهمه اینه که دارم اساسی باهاش حال میکنم. زحمت کشیدی. دمت گرم.
[…] چگونه برای وردپرس پوسته بسازیم؟(بخش ۱۲) […]
[…] چگونه برای وردپرس پوسته بسازیم؟(بخش ۱۲) […]
آقا سلام من از برو بچ همیشگی سایتتون هستم و pdf آموزشتون رو هم گرفتم و خوندم کارتون درسته
یه مشکلی در ساید بار برام پیش اومده اونم اینه که وقتی میریم تو ابزارکها میگه قالب شما از ابزارکها پشتیبانی نمیکند همه کارهایی که گفته بودید رو هم مو به مو انجام دادم دلیلش چی میتونه باشه
از وردپرس ۳ هم دارم استفاده میکنم ممنون
ای وای معذرت میخوام مشکلم رو پیدا کردم functions رو function نوشته بودم
سلام
چرا برای دسته ها عنوان را جدا نوشتیم ولی برای برگه ها نه؟
برای برگه ها خود تابع اضافه کرد ولی دسته ها اینطور نبود؟
خوب این بخاطر خاصیت تابع هست. این رو باید از تهیه کنندگان وردپرس پرسید
به هر حال اونا این دو تا تابع رو طوری نوشتند که اولی عنوان نداره ولی دومی عنوان هم جزئی از تابع هست
مرسی (: خیلی چیزا دارم یاد میگیرم
سلام من تو قسمت ایجاد search مشکل دارم کمکم کنید وقتی کدها رو مینویسم بعدش صفحه وب خطا میده
لطفاً سعی کنید تا مشکلات وردپرسی تون رو در انجمن وردپرس فارسی مطرح کنید، چون:
۱- سریع تر جواب می گیرید.
۲- افراد مجرب تری در اونجا حضور دارند.
۳- دیگران هم می تونند از تجربه ی شما استفاه کنند.
۴- و شاید قبل از مطرح کردن سوالتون بتونید، جوابتون رو پیدا کنید.