لینک های Navigation
مدتی بود که سرگرم کاری بودم، به همین دلیل آماده کردن این آموزش کمی طول کشید، اما مهم این است که این آموزش آماده شد. بنابراین آموزش دهم از این سری آموزشی را با نیرویی مضاعف آغاز می کنیم. آموزش این هفته ی ما در رابطه با قرار دادن لینکهای صحفه ی بعد (Next Page) و صحفه ی قبل (Previous Page) در انتهای صفحه است. این لینکها که حتماً با آنها آشنایی دارید وظیفه ی نشان دادن پستها و یا مطالب قبلی و بعدی را به شما دارند. راستی اگر تا بحال با این سری آموزشی همراه نبوده اید، از اینجا، خواندن این سری آموزشی را پی بگیرید.

به دلیل طولانی شدن صفحه به ادامه مطلب مراجعه کنید…
آموزش این هفته ی ما بسیار کوتاه است و فقط شامل یک مرحله می شود.
در ابتدا همان کارهای همیشگی را انجام دهید: برنامه ی Xampp و فولدر پوسته های وردپرس را بگشایید. مرورگرتان را فعال کرده، و فایل index.php را باز کنید.
● مرحله اول:
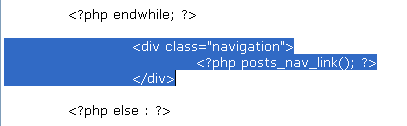
کد زیر را بین کدهای <?php endwhile; ?> و <?php else : ?> اضافه کنید.
<div class=”navigation”>
<?php posts_nav_link(); ?>
</div>

توجه کنید که برای سازماندهی کدها بوسلیه ی دکمه Tab خطها را کمی جلو و عقب کرده ام.
◊ توضیح آنچه انجام شده است:
» <div class=”navigation”> – این تگ باکس مخفی ای را با نام navigation ایجاد می کند. توجه کنید که ما این تگ را به دور لینک های posts_nav_link() قرار داده ام تا بتوانیم، بعدها به این باکس مخفی ویژگی بدهیم.
» <?php – شروع php
» posts_nav_link() – لینک های بعدی (Next) و قبلی (Previous) را صدا می زند.
» ; – به صدا زدن آنها را پایان می دهد.
» ?> – تمام شدن php
» </div> – بستن باکس مخفی که نام آن navigation هست.
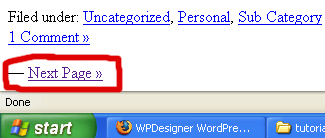
باید الان شکل پوسته ی شما به صورت زیر باشد:

تغییرات را ثبت و سپس مرورگرتان را refresh کنید حال باید لینک های Next یا Previous را مشاهده کنید. بصورت پیشفرض اگر شما بیشتر از ۱۰ پست را به وردپرس تان اضافه نکرده باشید، این گزینه را نخواهید دید. اگر که نمی توانید لینکهای Next و Previous را مشاهده کنید به قسمت مدیریت وردپرس رفته و در بخش نوشتن، مطالبی را اضافه کنید تا تعداد پست هایتان بیشتر از ده عدد شود و یا به بخش تنظیمات رفته، در زیر مجموعه ی تب خواندن، تعداد پست هایتان را از ۱۰ عدد به تعداد دلخواه در بیاورید، تا بتوانید لینک های Next یا Previous را مشاهده کنید. برای مثال از ۱۰ از به ۵ پست برسانید
◊ چگونه posts_nav_link() را تطبیق دهیم:
در درس postmetadata تابع هایی را به شما معرفی کردیم که در تنظیمات آن سه علامت نقل قول را می توانستیم معین کنیم. در اینجا نیز شما قادرید تا این تنظیمات را در سه نقل قول جا دهید. این تنظیمات برای این است که شما بتوانید بین، قبل و یا بعد از لینک های Next و Previous علامت دلخواهتان را قرار دهید. دستور زیر شما را در فهم یاری می کند.
<?php posts_nav_link(’in between’,'before’,'after’); ?>
اولین گروه از بخش علامت نقل قول که با رنگ سبز مشخص شده است، برای این منظور به کار می رود تا هر آنچه را که مایل بودید را در بین لینکهای Next و Previous قرار دهید. بوسیله ی دومین گروه از علامت نقل قول که با رنگ آبی مشخص شده است، می توانید هر آنچه را که مایل بودید قبل این لینکها بیاورید. و در آخر سومین گروه از علامت نقل قول که با رنگ سبز مشخص شده است، وظیفه ی این عمل را بر عهده دارد تا هر آنچه را که مایل بودید بعد از این لینکها قرار دهید.
ممکن است که متوجه نشده باشید که منظور من چیست، پس بهتر است تا بعنوان مشق شب تان، با قرار دادن عبارت های گوناگون داخل این سه علامت نقل قول، متوجه شوید که منظور من چیست.
در اینجا یک مثال از تطبیق تابع posts_nav_link() داریم:

بله درس امروز به همین کوتاهی بود. امیدوارم که حداقل به اندازه ی کوچکی اش از آن استفاده کرده باشید.
البته روش آسانتر و بهتری برای ساخت لینک صفحات بعد و قبل هم هست که در درسهای پایانی به شما خواهیم گفت.











ممنون منتظر بقیه اش هستم :mrgreen:
ممنون از زحمتتون
سلام
ممنون
جالب بود .
سلام
یه فکری برای پیمایش اطلاعات سایتتون بکنین صفحات رو نمیشه پیدا کرد
مرسی (: