در ابتدای عرایضم باید این نکته را بگویم که هدف من از کند پیش رفتن و در حقیقت یواش راه رفتن در این مسیر، این بود که هضم مطالب برای شما بزرگواران، آسانتر شود. مطمئناً یک شبه نمی توان راه صد ساله را پیمود. اما شکوه و گلایه شما عزیزان از کند راه رفتن و عقب ماندن از سایر قافله ها، باعث شد که بخواست شما مطالب را دو تا دوتا و یا همان جفت پا جفت پای خودمان بنویسم. امیدوارم که سریع راه رفتن من باعث خستگی شما نشود….
این بار دو جلسه را بصورت یکجا به شما خواهیم گفت. امیدوارم که با اینکار بتوانم رضایت شما عزیزان را جلب کرده باشم. قبل از اینکه درس را به صورت جدی شروع کنم، باز و باز و باز هم این مسئله ی تکراری را می گویم که از ابتدا شروع کنید….. (البته انصافاً این بار خلاصه گفتم)

بعد از گفتن مقدمه باید این نکته را نیز عرض کنم که در ابتدای جلسه، کار با postmetadata را شروع خواهیم کرد و سپس در جلسه ی بعد یا همان بخش دوم که در ادامه ی همین درس خواهیم داشت، به شما Else, Post ID, Link Title را معرفی خواهیم کرد. درس را با نیرویی مضاعف شروع می کنیم….
بعلت طولانی شدن صفحه، برای مطالعه ی درسهای هشتم و نهم به ادامه مطلب مراجعه کنید….
نکته: برای بزرگ دین عکس ها بروی آنها کلیک کنید.
درس هشتم – Postmetadata:
◊ postmetadata چیست؟
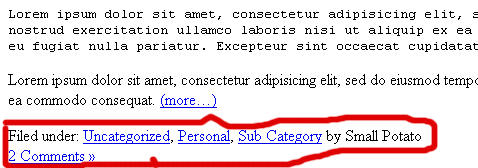
سوال بسیار خوبی پرسیدم، در حقیقت postmetadata شامل: تاریخ نوشته، دسته ها، نویسنده، تعداد نظرات و… می شود. در حقیقت هر اطلاعات جانبی که مربوط به یک پست شود را postmetadata گویند. برای اینکه این موضوع را بیشتر متوجه شوید به عکس زیر نگاهی بیندازید:
قبل از اینکه درس را به طور رسمی شروع کنیم، شما همان کارهای قبلی را انجام دهید، یعنی برنامه ی Xampp را اجرا کنید، فولدر پوسته های وردپرس، مرورگر و همچنین فایل index.php را نیز باز کنید.
اجازه بدهید که در ابتدا، آنچه را که در دروس قبل گفته ایم، بررسی کنیم، شما باید تا الان مانند آنچه که در عکس زیر موجود است را در فایل index.php داشته باشید:
● مرحله ی اول:
کدهای موجود در فایل postmetadata.txt را در زیر کد <?php the_content(); ?> کپی و پیست کنید (توجه: این بار شما می توانید از کپی و پیست استفاده کنید. شما لازم نیست که بطور کامل کدهایی که در این قسمت اضافه کردیم را متوجه بشوید. همین که بدانید هر گروه از کدها چه اعمالی را انجام می دهند، کافی است)
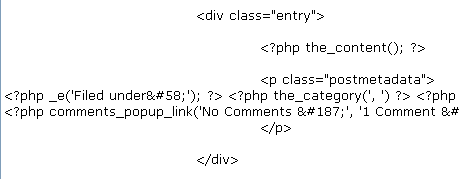
عکس زیر بخشی از کدهای اضافه شده را نشان می دهد. سعی کنید که کدهایتان را سازماندهی کنید (بوسیله ی دکمه Tab)

حال تغییرات را ثبت کرده و صفحه را refresh کنید.

شما همچنین می توانید به کدهای پنجره ی source از مرورگرتان نگاهی بیاندازید تا کدهای postmetadata را مشاهده کنید و متوجه شوید که اینگونه کدها به چه شکلی ظاهر می شوند. بیاد بیاورد که من به شما نشان دادم که چگونه پنجره ی کدهای Source را بگشایید. برای اینکار به تب view رفته و سپس Page Source یا Source را انتخاب کنید.
◊ توضیحات مربوط به کدهای اضافه شده:
» <p class=”postmetadata”> و </p> – تمامی اطلاعات postmetadata بین تگ های پاراگراف (P) با مقدار class=”postmetadata” قرار می گیرند، زیرا من می خواهم تا postmetadata را از سایر محتوا (Content) یا همان مطالب ورودی مجزا کنم. بدون تگ پاراگراف (P)، اطلاعات postmetadata در هر کجا که محتوا (Content) یا همان مطالب ورودی تان پایان یابد، نشان داده خواهد شد، و همچنین، هیچگونه فاصله ای بین مطالب ورودی (Content) و postmetadata وجود نخواهد داشت.
» <?php _e(’Filed under:’); ?> – عبارت &#58 کدی هست که عبارت دو نقطه ( : ) را صدا می زند و همچنین کد <?php _e(’ ‘); ?> بدور Filed under: قرار می گیرد، البته شما می توانید به سادگی Filed under: را تایپ کنید، ولی بیاد داشته باشید که می خواهیم زمانی این پوسته را به فارسی ترجمه کنیم و در صورتی که اینکار را انجام نداده باشید، با مشکل روبرو خواهیم شد. در جلسات پایانی که نحوه ی فارسی سازی پوسته را به شما خواهم گفت، کاربرد کد _e(’ ‘) را بهتر متوجه خواهید شد.
» <?php the_category(’, ‘); ?> – عبارت the_category() یک تابع از php می باشد و دسته ها (category) را صدا می زند. دسته هایی که شما مطلب تان را در آنها قرار داده اید. حال که شما Filed under: و the_category() را با یکدیگر قرار داده اید، خواهید داشت Filed under: Name of category 1, Name of category 2 . علامت کامایی که (،) بین نقل قول the_category(’, ‘) قرار دارد، برای جدا کردن دسته ها بوسیله ی کاما(،) گذاشته شده است، که می توانید آنرا با هر چیز دیگری عوض کنید (کاما در حقیقت بین هر دسته قرار می گیرد تا دسته ها را از یکدیگر جدا کند. اگر متوجه نشده اید، کاما را با / عوض کنید و صفحه را Refresh نمایید تا تغییرات بوجود آمده، باعث فهم شما شود، البته این نکته را باید بگویم که شما باید مطالبتان را در چند دسته یا Category مختلف قرار داده باشید تا بتوانید این تغییرات را مشاهده کنید. اگر باز هم متوجه نشده اید که چه می گویم، این مبحث را بدون تغییر رها کنید و مطمئن باشید که روزی خواهید فهمید)
» <?php _e(’by’); ?> – این عبارت مانند همان کاری هست که برای Filed under: کردیم. اگر شما یک پوسته برای استفاه ی شخصی می سازید، می توانید عبارت _e() را بدور کلمه هایتان قرار ندهید. اما اگر پوسته ای می سازید که برای عموم است، قرار دادن این عبارت بسیار اهمیت دارد. بطور کلی بگویم که هر پوسته ای را چه برای خود و چه برای هر شخص دیگری می سازید، اگر می خواهید که پوسته تان استاندارد و استفاده از آن راحت باشد، از کد _e() حتماً استفاده کنید. در جلسات پایانی اهمیت آنرا بیشتر حس خواهید کرد.
» <?php the_author(); ?> – نیازی به توضیح ندارد، این تابع به سادگی نام شخصی که این پست و یا مطلب را منتشر کرده است را چاپ می کند.
» <?php comments_popup_link(’No Comments »’, ‘۱ Comment »’, ‘% Comments »’); ?> –
عبارت comments_popup_link() تعداد نظراتی که برای هر پست داده شده است را صدا زده و نمایش می دهد. عبارت No Comments » هنگامی نشان داده می شود که برای مطلب شما هیچ نظری وجود نداشته باشد. عبارت ۱ Comment » هنگامی نمایش داده می شود که برای مطلب شما تنها یک نظر وجود داشته باشد، و در آخر عبارت % Comments &187; هنگامی استفاده می شود که تعداد نظرات شما بیش از یک نظر باشد. برای مثال ۸ Comments » . علامت درصد (%) بجای تعداد نظرات و عبارت » نیز کد شکل » می باشد.
» <?php edit_post_link(’Edit’, ‘ | ‘, ”); ?> – این کد تنها زمانی استفاده خواهد شد که شما بعنوان مدیر وارد وبلاگتان شده باشید. عبارت edit_post_link() به سادگی لینک Edit را برای هر پستی به مدیر وبلاگ نشان می دهد تا اگر مایل بود، قادر باشید که پست مورد نظرش را به آسانی تصحیح کند. عبارت edit_post_link() سه گروه از علامت نقل قول را دارا می باشد. اولین علامت نقل قول برای آن است که کلمه ویرایش پست با چه عنوانی نمایش داده شود. اگر شما برای مثال عبارت Edit Post را بجای کلمه ی Edit بنویسید آنگاه به شما کلمه Edit Post در عوض کلمه ی Edit نمایش داده خواهد شد. دومین گروه از علامت نقل قول ها تنها برای آن می آید که عبارتی را قبل از کلمه ی Edit قرار دهد. در اینجا یک خط عمود (|) که کد آن هم &124 است نمایش داده خواهد شد. سومین گروه از علامت های نقل قول برای این است که شکلی را بعد از کلمه ی Edit قرار دهد و چون درون آن هیچ عبارتی قرار داده نشده است، هیچ شکلی نیز مشاهده نخواهد شد. کاملا می فهمم که در این مورد کمی گیچ شده اید، می توانم بیشتر توضیح بدهم ولی اینکار را انجام نمی دهم و از خود شما می خواهم که با تغییر محتوای داخلی این سه گیومه متوجه شوید که منظور من چیست. فقط تغییرات را بعد از آزمایشات گوناگون به حالتی که الان وجود دارد، برگردانید.
توجه: بعنوان مدیر وبلاگ وارد بخش مدیریت شوید سپس به صفحه ی اصلی سایت برگردید و لینک Edit را مشاهده کنید.
◊ اما یه چیزی را فراموش کرده ایم!!؟
درست حدس زدید، فراموش کردیم که تاریخ نوشته شدن مطلب را اضافه کنیم. این قسمت را من جدا از بخش های دیگر گفتم زیرا بسیار تنوع در نمایش دادن تاریخ متفاوت است. برای مثال به عکسهای زیر توجه کنید:

بعلت تنوع این بخش در postmetadata من قرار دادن تاریخ را به جلسات بعد موکول می کنم و چند روش را برای قرار دادن تاریخ به شما خواهم گفت.
خوب درس این جلسه ی ما به پایان رسید، اما فراموش نکنید که جلسه ی بعد را نیز در ادامه این جلسه بخاطر رضایت شما عزیزان شروع می کنم. بنابراین با ما باز هم همراه باشید…
در بخش دوم از این سری، شما را با Else, Post ID, Link Title آشنا خواهیم کرد.
درس نهم (بخش دوم) – آشنایی با Else, Post ID, Link Title:
این درس Else, Post ID, Link Title را پوشش می دهد، که البته تنظیمات اضافی محسوب می شوند و اضافه کردن آنها اختیاری است، اما شما این تنظیمات را در هر پوسته ای خواهید یافت، زیرا شما نمی دانید، اشخاص برای چه اهدافی از پوسته ی شما استفاده می کنند. این بار به سرعت به سراغ مراحل می رویم و در طول آموزش، توضیحات لازمه را می دهیم.
● مرحله ی اول:
کدهای پایین را در زیر کد <?php endwhile; ?> تایپ کنید:
<?php else : ?>
<div class=”post”>
<h2><?php _e(’Not Found’); ?></h2>
</div>
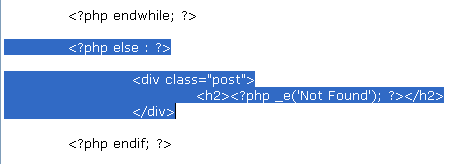
باید تصویری شبیه به زیر داشته باشید (توجه کنید برای سازماندهی کدها از tab استفاده کنید):

تغییرات را ثبت کنید و صفحه را نیز Refresh نمایید، اما شما نباید هیچ تغییری را مشاهده کنید. حال به توضیح آنچه که تایپ کردید، می پردازیم:
به کدهای زیر توجه کنید :
<?php if(have_posts()) : ?>
<?php while(have_posts()) : the_post(); ?>
<?php endwhile; ?>
<?php endif; ?>
ابتدا if(have_posts()) چک می کند که آیا هیچ گونه پستی در این وبلاگ وجود دارد یا خیر. سپس حلقه ی while(have_posts()) دستور the_post() را برای صدا زدن پست های شما اجرا می کند. عبارت else برای زمانی است که هیچ پستی وجود نداشته باشد. اگر کمی با برنامه نویسی php آشنا باشید، براحتی منظور من را متوجه شده اید، اما اگر آگاهی چندانی از این زبان ندارید، به زبان عامیانه باید اینگونه عرض کنم که عبارت شرطی if که به معنای اگر است، ابتدا سعی می شود که اجرا گردد، اما اگر این شرط بدلیل نبود پست، اجرا نشد، عبارت else که به معنای در غیر اینصورت است، اجرا خواهد شد. یعنی یا if اجرا می شود و یا else و البته عبارت شرطی if به else ارجحیت دارد. امیدوارم که منظور من را متوجه شده باشید. توجه شود، هنگامی که شرطی را آغاز می کنید، باید پایان آن شرط را در آخر مشخص کنید، بنابراین برای پایان دادن به شرط if از دستور <?php endif; ?> کمک گرفته ایم. همین موضوع برای حلقه نیز صادق است، یعنی زمانی که حلقه ای را شروع کردیم، باید پایان آن را نیز مشخص کنیم، پس برای مشخص کردن پایان حلقه از عبارت <?php endwhile; ?> استفاده کردیم. اگر جلسه ی اول را بیاد بیاورید در مورد قانون تو در تویی توضیح دادیم، که نمود بارز آن در اینجا مشخص است.اگر دقت کنید متوجه می شوید که ابتدا شرط آغاز شده ، سپس حلقه آغاز شده ، بعد دستورات داخل حلقه اجرا شده، سپس حلقه بسته شده و در آخر شرط نیز بسته می شود، یعنی هیچگونه تداخلی در باز و بسته شدن اینگونه کدها نباید وجود داشته باشد.
حالا شما می دانید که else برای چیست. در زیر مجموعه ی else یک باکس مخفی ایجاد کردیم و داخل آن نوشته ایم Not Found یا همان یافت نشد خودمان. این بدین معنی است که اگر پستی وجود داشت که هیچ، ولی اگر پستی یافت نشد، آنگاه عبارت Not Found برای شخص بیننده نمایش داده خواهد شد. چه منطقی و ساده….
در مثال بالا، پیغام Not Found درون <?php _e(’ ‘); ?> قرار گرفته است. دیگر توضیح نمی دهم که اینکار برای چیست.
تمامی پیغام ها و کدها برای عبارت Not Found با تگ های <h2> و </h2> احاطه شده است. البته اینکار آنچنان واجب نیست. اینکار را برای این انجام داده ایم که نوشته ی ما بزرگتر به نظر برسد و بیننده راحت تر بفهمد که اشتباه کرده است و چیزی را در سایت شما پیدا نمی کند، شوخی کردم، امیدوارم که سایت شما پر از محتوا باشد.
◊ اما تگ های <div class=”post”> و </div> برای چه هستند؟
خوب مشخص است، جوابش را شما بگویید. بعد از این همه جلسه دیگر نگفتنش مایه آبروریزیست.
● مرحله ی دوم:
مقدار id=”post-<?php the_id(); ?>” را به <div class=”post”> اضافه کنید:
![]()
تغییرات را ثبت کرده و مرورگرتان را refresh کنید. حال به تب View رفته و Page Source یا Source را انتخاب کنید . شما خواهید دید که هر پستی حالا یک شماره یا id دارد که به آن اضافه شده است. کد the_id() به سادگی id هر پستی را صدا می زند و آنرا در کد صفحه نشان می دهد. حتماً دیده اید که سایتهای وردپرس در حالت عادی آدرس سایتشان به صورت http://www.p30help.ir/?p=125 است، عدد ۱۲۵ همان مقدار id می باشد.
◊ چرا اینکار را کردیم؟
اینکار برای این است که بطور اختصاصی یک پست خاص را مورد هدف قرار دهیم. برای مثال شاید شما بخواهید که ظاهر یکی از پست هایتان با سایر پست ها متمایز باشد، برای ایجاد تمایز بین پست ها، ما این عمل را انجام دادیم. بعدها، هنگامی که شما از فایل Style.css استفاه می کنید. به کمک id منحصر به فردی که هر پست دارد، قادرید تا این تمایز را بین هر پست ایجاد کنید.
◊ چطور می توان هم Class و هم id را برای یک div یا باکس مخفی قرار داد؟
div یک تگ هست، اما class یک مشخصه می باشد. id نیز یک مشخصه است. هر تگی می تواند چندین مشخصه را قبول کند مثل تگ div که می تواند ۲ مشخصه ی class و id را قبول کرده است.(توجه کنید id یک مشخصه ی Xhtml و عبارت the_ID() یک تابع php است و این دو با یکدیگر متفاوتند).
● مرحله سوم :
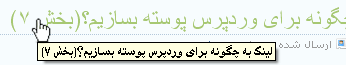
عبارت title=”<?php the_title(); ?>” را به لینک عنوان پست ها اضافه کنید.
![]()
عکس بالا یک قطعه از اسکرین شات است تا به شما نشان دهد که کد را کجا باید قرار دهید. تغییرات را save کرده و مرورگرتان را refersh کنید. به view source دوباره بازگردید. وقتی که پنجره ی Source رامشاهدده کردید، post title link را جستجو کنید. اگر عنوان مطلب شما Hello World باشد، آنگاه باید title=”Hello World” را داشته باشید.
توضیح: title=”” یکی دیگر از مشخصه های xhtml برای تگ لینک (<a>) می باشد. هرچیزی که داخل علامت نقل قول قرار گیرد، برای توصیف لینک شما بکار برده می شود. در این مورد، عنوان هر پست، توصیف همان لینک نیز می باشد، این هست دلیل اینکه چرا از تابع پی اچ پی the_title() دوباره استفاده کردیم.
اگر نمی خواهید از the_title() بعنوان یک مقدار برای title=”” استفاده کنید، آنگاه می توانید مقدار دیگری که title=”” بگذارید، تا بعنوان توصیفات برای لینک عنوان مطلب شما محسوب شود. برای مثال، اگر در عوض the_title() ، شما از title=”Click me” استفاده کنید، توصیف برای عنوان هر پست Click me خواهد بود.
حالا ، به صفحه ی وب بازگردید، کرسر موس را بروی عنوان هر پست قرار داهید، خواهید دید که توصیفات بصورت تول تیپ دیده خواهند شد. به عکس زیر نگاه کنید تا بهتر متوجه شوید:

◊ این عمل برای چیست؟
هرگاه که شما پستی را منتشر کردید، وردپرس Technorati.com و سایتهای دیگر رامطلع می سازد. ربات Technorati.com سپس به وبلاگ شما آمده و مطالب جدیدتان را تجسس کرده و در آخر یک خلاصه ای از پست شما را ایندکس می کند، که این خلاصه ، شامل عنوان توضیحات مطلبتان نیز می شود. کلاً بدانید که چیز خوبی است….
در جلسه ی بعد به شما یاد خواهیم داد که چگونه برای قالبتان امکان صفحه ی بعد و صفحه قبل را بگذارد. به جد، برای این دو درس سختی کشیدم، باشد که مورد پسند شما قرار گیرد.
پی نوشت: خواستم این پست شامل سه درس باشد، اما هم خودم واقعاً خسته شدم و هم اینکه یاد دهی مطالب زیاد باعث عدم هضم این مطالب می گردد.












چرا دو قسمت با هم؟ :mrgreen: ممنون، چند قسمته کلا؟
اینقدر گفتن کند درس می دی که ما دو تا دوتاش کردیم
درس جدید چی شد ؟
منتظرم
سلام اول اینکه از زحماتتون ممنون
خیلی این آموزش ها به من کمک کرد
دوم اینکه یه اشتباه کوچیک
تو درس نهم شما گفتید برای پایان شرط if از عبارت endwhile استفاده کرده اید که به اشتباه آمده است و باید از دستور endif استفاده می کردید. لطفا متن را تصحیح کنید.
امیر جان حق با شما بود
مشکل رو برطرف کردم
دستت درد نکنه……
آقا تا اینجا خوندیم تموم شد. بقیهشو مینویسید؟
بله چرا ننویسم
البته هنوز شما چند درس دیگه رو هم می تونید بخونید چون نوشتم
آهان! ولی لینکشون توی مطالب مرتبط نیست. بهتره اونجا هم اضافه بشه.
[…] چگونه برای وردپرس پوسته بسازیم؟(بخش ۸ و ۹) […]
[…] چگونه برای وردپرس پوسته بسازیم؟(بخش ۸ و ۹) Add to del.icio.us […]
[…] چگونه برای وردپرس پوسته بسازیم؟(بخش ۸ و ۹) […]
[…] چگونه برای وردپرس پوسته بسازیم؟(بخش ۸ و ۹) Add to del.icio.us […]
[…] چگونه برای وردپرس پوسته بسازیم؟(بخش ۸ و ۹) […]
[…] چگونه برای وردپرس پوسته بسازیم؟(بخش ۸ و ۹) […]
[…] چگونه برای وردپرس پوسته بسازیم؟(بخش ۸ و ۹) Add to del.icio.us Rating 3.00 out of 5 [?] No Comments Posted by admin in پراکنده […]
[…] چگونه برای وردپرس پوسته بسازیم؟(بخش ۸ و ۹) Add to del.icio.us Rating 3.00 out of 5 [?] No Comments Posted by admin in پراکنده […]
[…] چگونه برای وردپرس پوسته بسازیم؟(بخش ۸ و ۹) […]
در مرحله اول درس نهم نوشتید :
که باعث ایجاد خطا میشد ، بعد از کلی کلنجار رفتن بالاخره فهمیدم شما به جای استفاده از علامت ‘ از ’ استفاده کردید !!!
در شمن از بابت آموزش بسیار بسیار سپاسگذارم
خداوند خیرتان بدهد
والا دوست عزیز این کاراکتر ها خود به خود تبدیل می شن به اون چیزی که شما دیدید،…
سلام دوست عزیز یه مشکل برای ما پیش اومده
اونجا که فرموده بودین عبارت
title=””
را به لینک عنوان پست ها اضافه کنید ما هم همین کا رو انجام دادیم اما نمی دونم چرا یهو عنوان پست ها حذف شد یعنی از وقتی این عبارت رو اضافه کردم دیگه عنوان نمایش داده نمیشه
خواهشا راهنمایی بفرمایید
والا تایتل خودش کار خاصی رو انجام نمیده فقط میاد محتوای پنجره ی بالونی رو مشخص میکنه، حالا چرا باعث شده که کل عنوان حذف بشه نمی دونم
حالا مسئله ی خیلی خاصی نیست اصلاً تایتل رو کاملاً پاک کنید مشکلی پیش نمیاد
[…] شده ۱۱۷ بار در ۹۷ ارسال. چگونه برای وردپرس پوسته بسازیم؟(بخش ۸ و ۹) این بار دو جلسه را بصورت یکجا به شما خواهیم گفت. […]
سلام.
ممنونم از بخشهایی که درس دادین.
قسمت ۱۰ رو نمی تونم پیدا کنم لطفا لینکشو بزارین ممنونم.
دمش گرم گوگل پیداش کردم.
دوستان استفاده کنن.
http://www.p30help.ir/how-make-wordpress-theme-6e-lesson-10/
سلام من هم قسمت ۱۰ رو می خوام لطفا اگر امکام داره لینکشو بزارین با تشکر
سلام
چرا جای عبارت : ، خود دو نقطه را در کد نمی گذارید. اینطوری که راحتتره.
حسنش اینه که این کد در همه جا کار می کنه ولی دو نقطه ممکنه در بعضی از جاها اشتباه نمایش داده بشه
سلام تا این مطلب رو با استفاده از فایل پی دی افش خوندم عالیه
من با زبان سی پلاس پلاس سال پیش کار کردم این if و else ها اونجا هم بود البته با این تفاوت که اونجا اگه بلد نیودم نمرم می پرید (البته آخرم یاد نگرفتم) .
حالا یه سوال من می تونم بعد از پایان این مقالات ۲۱ جلسه ای یاد بگیرم یه قالب جمع و جور ۳ ۴ ستونه واسه سایتم درست کنم ؟
سلام در قسمتی که برای هر پست ID تخصیص می دهیم با اینکه من کد مربوطه رو کامل وارد کرده ام اما برای هر پست یک نوع ID تخصیص می ده مثلا وقتی در Sourcepage پست ها رو مشاهده می کنم برای همه زده ۲۴ .
<div class="post" id="POST-">
<a href="">
ایشالا که می تونی ، بستگی به تلاش خودت داره…
خوب اگه یک چیز یکسان رو می خواهید برای تگ هاتون قرار بدید باید بجای ID گزینه ی Class رو قرار بدید. در مورد اون Id هم یک کد هست بصورت زیر
که باید جلوی مقدار پست باشه تا این مشکل پیش نیاد.
مرسی (:
سلام
اول یه تشکر کامل واسه اموزشش و دوم اینکه ممنون که پی دی اف رو دادین بیرون
من از روی پی دی اف خوندم
خیلی کمکم کرد
اگه امکانش هست قالب کلی رو که در درس به صورت ازمایش درستش کردین واسم ارسال کنید
با تشکر
سلام
من وقتی عبارت
رو زیر end while
می نویسم و صفحه رو دوباره بار گذاری می کنم
ارور میده و ارور هم توی قسمت not found
هستش
اشکال از چیه؟؟؟؟؟
عبارت هم اینه
کسی نیسلت که جواب بده!!!!!!
چرا خودم هستم
سلام ممنون از آموزش خوبتون هنگامی کدههی بالا رو زیر
قرار دادم صفحه سایتم شکل یک جدول رو نشون میده چیگکار کنم.
ممنون.خیلی خوب بود