مدتی است که قصد داشتم آموزش نحوه ی ساخت پوسته برای وردپرس را بدهم ، امروز تصمیم خود را عملی کرده و اولین درس از این سری آموزشی را به استحضار بینندگان عزیز می رسانم. این سری آموزشی احتمالاً شامل ۱۲ الی ۱۴ درس می باشد. مطمئناً با خواندن این سری آموزشی قرار نیست یک شبه قالب های حرفه ای طراحی کنید ، اما به شما قول می دهم که اگر این سری را به صورت کامل پی بگیرید و مطالب گفته شده را آنگونه که من می خواهم دریافت کنید ، علاوه بر آشنایی با بخش های اصلی وردپرس (البته در بخش پوسته ها) قادر به رفع بسیاری از مسائل موجود در پوسته تان نیز خواهید بود. البته به غیر از اینکه این سری آموزشی شاید پله ای باشد برای حرفه ای شدنتان . به هر حال ، به امید خدا ، این سری را شروع می کنیم ، به امید اینکه مورد استقبال تان قرار گیرد.

در پایان این سری آموزشی شما با کمی تلاش قادر هستید حتی پوسته های بسیار قشنگ و مقبولی را بسازید ، اما باید کمی هم کار کنید و مسلماً از دانش بکار رفته در سایر پوسته ها نیز استفاده کنید . شما قادرید تا در پایان این سری آموزشی قالبی همچون قالب RT بسازید (و البته خیلی بهتر از این) . من برای ساخت این قالب از معلوماتی در حد همین سری آموزشی استفاده کرده ام.
در اولین درس از این سری آموزش به آموزش مفاهیم اولیه و قوانین اصلی در کد نویسی را خواهیم پرداخت. مطمئناً اگر کمی php و xhtml کار کرده باشید فهم بسیاری از مطالب برایتان راحت تر خواهد بود ، ولی اگر هیچ گونه آشنایی با این دو زبان ندارید ، حتماً به قوانین گفته شده در این مباحث توجه کنید.
قبل از اینکه درس را به صورت جدی شروع کنیم ، دو کار را باید انجام داده باشید.
۱- نصب یک سرور خانگی بروی رایانه تان با استفاده از برنامه هایی مانند WinLAMP یا Xampp
۲- نصب وردپرس بروی سرور خانگی
توجه ۱: پیشنهاد می کنم که از برنامه ی Xampp استفاده کنید . برای اینکه بتوانید هر دو مورد بالا را پوشش بدهید حتماً این مطلب را مشاهده کنید.
توجه ۲: برای اینکه از این سری آموزشی عقب نمانید ، در اسرع وقت دو عمل بالا را انجام دهید.
در این سری قرار نیست که همه چیز را به صورت یکجا به شما بیاموزیم ، زیرا با اینکار تنها شما را گیج تر خواهیم کرد. آموزشی که به شما خواهیم داد ،اگرچه بر اساس سورس نیست ، ولی کاملاً پله به پله خواهد بود. در صورتیکه نیازمند یک رفرنس برای آموزش ساخت پوسته وردپرس هستید صفحه ی زیر را مشاهده کنید:
WordPress.org’s documentations, Design and Layout
در غیر اینصورت با ما همراه باشید. فقط ۲ نکته ی آخر را نیز بگویم و درس را شروع کنیم . حتماً با این سری آموزشی همراه باشید و هر عملی که انجام دادیم ، شما نیز آنرا انجام دهید. و دیگر من در این سری آموزشی اصطلاحات و کلمات را بیشتر به زبان انگلیسی بکار می برم ، زیرا بسیاری از مفاهیم ، با معنی کردن ، هویت خود را از دست می دهند و آنچه را که من می خواهم را به خواننده القا نمی کنند. البته سعی کرده ام که تا حدودی فارسی را نیز پاس بدارم.
از آنجایی که هر درس شامل عکس و متن می باشد ، به خاطر طولانی شدن پست به ادامه مطلب مراجعه کنید.
عنوان درس : معرفی مفاهیم
• شروع درس :
در این درس مباحث زیر را تحت پوشش خود قرار خواهیم داد.
» قوانین اصلی
» زبان ویژه / اصطلاحات مخصوص
» سلسله مراتبی بودن
» قوانین اصلی: سه قانون اصلی که باید به یاد بسپارید:
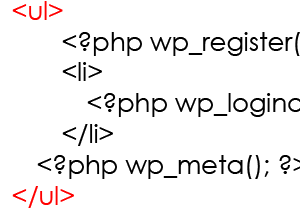
قانون اول : هر تگی را که باز کرده اید ، باید ببندید.

نکته : تگ چیست ؟ هر تگ بوسیله ی دو کاراکتر < و > ساخته می شود.هر تگی را که زمانی باز کرده ایم باید در سرانجام ببندیم. برای بستن تگ علاوه بر استفاده از کاراکترهای < و > باید از / نیز کمک گرفت. در مثال بالا تگ ul اینگونه “<ul>” باز شده است و اینگونه “</ul>” نیز بسته شده است . اگر دقت کنید در بین تگ باز و بسته ul یکسری کدهای دیگر آمده است. این کدها چون بین تگ ul قرار دارند بنابراین خاصیت تگ ul را نیز به خود می گیرند. در ادامه با نحوه ی کار و خاصیت این تگها آشنا خواهید شد.
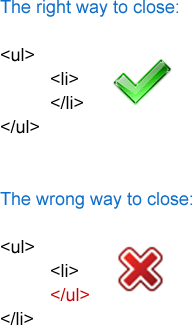
قانون دوم : تگها نباید بصورت تو در تو در یکدیگر ایجاد شوند.
برای مثال به عکس زیر توجه کنید:

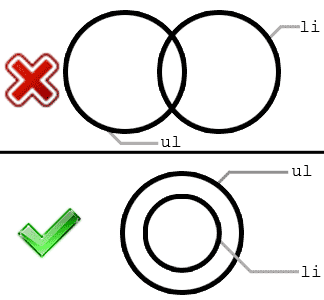
اگر یک تگ باز و بسته را دایره ای در نظر بگیریم ، هیچ دایره ای نباید همدیگر را قطع کند ، بلکه باید دایره ها یا کاملاً جدا از یکدیگر باشند و یا داخل یکدیگر قرار گیرند . باز هم برای فهم بیشتر به عکس زیر توجه کنید:

قانون سوم : هر پوسته ای حداقل نیازمند دو فایل است : یکی Style.css و دیگری index.php . البته مسلماً شما پوسته هایی را که تا بحال مشاهده کرده اید ، شامل فایلهای بیشتری بوده است.
معمولاً یک پوسته از فایلهای زیر تشکیل می شود.
- style.css
- index.php
- home.php
- single.php
- page.php
- archive.php
- category.php
- search.php
- ۴۰۴٫php
- comments.php
- comments-popup.php
- author.php
- date.php
از لیست بالا نترسید ، در درسهای بعدی خواهید فهمید که هر فایل برای چیست و اینکه ترستان بی مورد بوده است.
» زبان ویژه / اصطلاحات مخصوص (Lingo):
مسلماً در هر مبحثی اصطلاحات و کلمات ویژه ای وجود دارد ، در زیر با برخی از این کلمات آشنا خواهیم شد:
۱- Template : یک گروه از کدها که شما می توانید از این کدها بدون نوشتن چندباره ی آنها در مکان های مختلف استفاده کنید.
۲- Template file : یک فایل که شامل یک یا چند گروه از کدها (Template) می شود. هر صفحه ی وبی شامل چندین Template file می شود ، مانند فایلهای index.php ، styel.css ، sidebar.php و…
۳- Theme or WordPress theme : تمام فایلهایی که شما استفاده می کنید مانند : عکس ، کد ، نوشته و…
توجه : پوسته های وردپرس ( WordPress theme) و template وردپرس دو چیز متمایز هستند . با این وجود خیلی از مردم آنها را یک چیز به حساب می آورند.
۴- Post : هم اکنون ، شما در حال خواندن یک post هستید . بعلاوه ، Post ها یک ورودی ساده برای وبلاگ شما و یا هر وبلاگ دیگری هستند . برای مثال یک صفحه از دفترچه ی خاطرات شما هم یک Post محسوب می شود.
۵- Page : یک نوع خاص از Post که در زیر مجموعه ی دسته ها (Category) نیز قرار نمی گیرد. Page ها از گروه Post سایت شما مجزا هستند. در زبان فارسی(بهتر است بگوییم در وردپرس فارسی) Page را همان برگه معنی کرده اند.
توجه : در وردپرس Page و page دو چیز مختلف هستند. یک P و p بین آنها تفاوت بزرگی را ایجاد می کند ، که در آینده بیشتر با این تفاوت آشنا می شویم.
» سلسله مراتبی بودن:
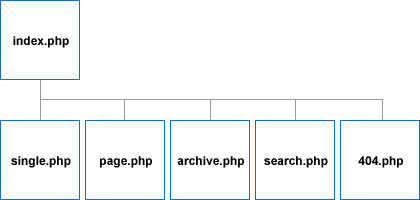
شکل زیر به راحتی به شما نشان می دهد که ، سیستم وردپرس به جستجوی چه فایلهایی می گردد. البته در عکس زیر بعضی از فایلها آورده نشده اند . من تنها ۶ فایل از ۱۳ فایل موجود را برایتان لیست کرده ام. با این فایلها در درس های آینده بیشتر آشنا خواهیم شد.

سلسله مراتبی بودن مربوط به template file ها می شود و اهمیت مراحل و فایلها را برای ما نمایان می کند.در عکس بالا فایل index.php دارای بیشترین اهمیت می باشد و سپس در ردیف دوم از سمت چپ به راست اهمیت فایلها کاهش می یابد. برای مثال در وردپرس فایل archive.php مربوط به تنظیمات صفحات آرشیو می شود. حال اگر به هر دلیلی فایل archive.php وجود نداشته باشد، وردپرس این امتیاز را به فایل index.php می دهد ، که در این صورت تنظیمات صفحات آرشیو از طرف فایل index.php کنترل می شود. به این می گویند سلسله مراتبی بودن.
اگر از مجموعه ی template file ها فایل single.php از دست برود، کدام فایل جایگزین single.php برای نشان دادن محتوای صفحات تنها خواهد شد؟
درست حدس زدید. باز هم فایل index.php این مسئولیت را تقبل خواهد کرد.
پس اگر اشتباه نکنم باید متوجه شده باشید که فایل index.php دارای بیشترین اهمیت می باشد و در صورت نبود هر یک از فایلهای موجود ، فایل index.php مسئولیت آنرا قبول می کند تا محتویات آن صفحه را نشان دهد.
درس امروز ما به پایان رسید ، در جلسه ی بعدی با مطالب بیشتری آشنا شده و دست شما به کدها نیز آلوده خواهد گشت.











سلام!
برگزیده شدنتان را در نظرسنجی برترین یادداشت های آی.تی پرشین بلاگ تبریک می گوییم. خبر مربوط به این جشنواره و لینک برگزیدگان در پایگاه خبری وبلاگ نیوز درج شده است. برای مطالعه مشروح خبر می توانید روی لینک زیر کلیک کنید:
http://weblognews.ir/?p=745
با تشکر
تیم خبری وبلاگ نیوز
سلام،
خیلی ممنونم واسه این آموزش ها . من از دیروز شروع کردم به خوندن و تمرین .
آرزو میکنم که همیشه تو اینجور کار ها موفق باشی ! ; )
سلام، با تشکر من از امروز شروع کردم، فعلاً درس اول تمام شد.
از آموزشی که آماده کرده اید، سپاسگزارم. درس نخست که مفید بود. شاد باشید.
مرسی
منم تازه شروع کردم .
امیدوارم بتونم در ساهت قالب حرفه ای بشم .
با تشکر فراوان از شماماماماماماماماماماماماماماماماماما
بسیار مفید وجامع بود
سلام
با این آموزش هایی که میدی یه پوسته میسازم و تقدیم میکنم به خودت تا خستگیت در بره !
میگی نه ؟ ببین !
خیلی خوشحال میشم مسیح جان…
سایتت رو دیدم طراحیش خیلی زیباست انصافاً….
همین سایت قشنگت خستگی رو از تنم بیرون کرد….
[…] بعد از اتمام سری آموزشی چگونه برای وردپرس پوسته بسازیم، یک بخش اساسی باقی مانده که آن را هم به امید خدا امروز […]
من آموزش ها دیگر وردپرس را خوانده ام
این قسمت اول را که یه نگاهی انداختم خیلی برای من جالبتر از بقیه آموزش ها رسید
[…] چگونه برای وردپرس پوسته بسازیم؟ […]
[…] بعد از اتمام سری آموزشی چگونه برای وردپرس پوسته بسازیم، یک بخش اساسی باقی مانده که آن را هم به امید خدا امروز […]
[…] که به شما قول داده بودم، قرار شد تا PDF سری آموزشی چگونه برای وردپرس پوسته بسازیم را آماده کنم. برای انجام اینکار یکسری مشکلات پیش آمد […]
[…] که به شما قول داده بودم، قرار شد تا PDF سری آموزشی چگونه برای وردپرس پوسته بسازیم را آماده کنم. برای انجام اینکار یکسری مشکلات پیش آمد […]
[…] بعد از اتمام سری آموزشی چگونه برای وردپرس پوسته بسازیم، یک بخش اساسی باقی مانده که آن را هم به امید خدا امروز […]
[…] که به شما قول داده بودم، قرار شد تا PDF سری آموزشی چگونه برای وردپرس پوسته بسازیم را آماده کنم. برای انجام اینکار یکسری مشکلات پیش آمد […]
سلام
یادته چند تا کامنت بالاتر گفته بودم یه پوسته با همین آموزشت می سازم ؟ (۰۴ / ۰۶ / ۱۳۸۸ )
حالا کار سایتم تموم شد و خواستم رشم استادی و شاگردی رو به جا بیارم و باز هم تشکر کنم. با اینکه اینجا کلیات خیلی بنیادی رو یاد گرفتم ولی خب استارت رو اینجا زدم.
باز هم ممنونم. کمترین کار اینه که شما رو به لیست دوستانم اضافه کنم
درود بر شما…
بله یادمه …
ماشالا قالب مشتی هم درست کردی…
ایشالا که همیشه موفق باشی…
[…] بعد از اتمام سری آموزشی چگونه برای وردپرس پوسته بسازیم، یک بخش اساسی باقی مانده که آن را هم به امید خدا امروز […]
[…] که به شما قول داده بودم، قرار شد تا PDF سری آموزشی چگونه برای وردپرس پوسته بسازیم را آماده کنم. برای انجام اینکار یکسری مشکلات پیش آمد […]
مطالب بسیار جالب وآموزنده ای است
از شما به خاطر این مطالب متشکّرم.
سلام
دوست عزیز یکم در مورد نصب وردپرس بروی سرور خانگی توضیح میدی؟ینی رو یه سرور هاست نصب میشه یا خود کامپیوتر؟
سلام
توجه ۱: پیشنهاد می کنم که از برنامه ی Xampp استفاده کنید . برای اینکه بتوانید هر دو مورد بالا را پوشش بدهید حتماً این مطلب را مشاهده کنید.
لینک فیلتره با فیلتر شکن هم یه چیز دیگه با می کنه,دوست عزیز راهنمایی می کنی چه جوری روی سیستم خانگی نصب کنم؟
نه امیر جان سرور خانگی اسمش روش هست ، یعنی اینکه یک سرور مجازی بروی کامپیوترت نصب میشه انگار که داری با یک هاست کار می کنی، منتها بروی هارد کامپیوتر خودت
[…] که به شما قول داده بودم، قرار شد تا PDF سری آموزشی چگونه برای وردپرس پوسته بسازیم را آماده کنم. برای انجام اینکار یکسری مشکلات پیش آمد […]
[…] بعد از اتمام سری آموزشی چگونه برای وردپرس پوسته بسازیم، یک بخش اساسی باقی مانده که آن را هم به امید خدا امروز […]
[…] وردپرس بروی دامین شخصی – فارسی سازی قالبهای وردپرس – چگونه برای وردپرس پوسته بسازیم – راهنمای امنیت در وردپرس – نکاتی در مورد با ایمن سازی […]
[…] بعد از اتمام سری آموزشی چگونه برای وردپرس پوسته بسازیم، یک بخش اساسی باقی مانده که آن را هم به امید خدا امروز […]
[…] طراحی قالب وردپرس […]
سلام ببخشید یعنی اینارو یاد بگیریم میتونیم قالب برا وبلاگمون طراحی کنیم؟
ممنون
بسیار مفید وجامع بود
اگه خوب یاد بگیرید و تلاش کنید ، بله…
سلام دوست عزیز،
تازه شروع به خواندن مطالبتون کردم امیدوارم بتونم قالب جدیدی بسازم، البته با همکاری شما
با تشکر فراوان
[…] منبع […]
بسیار مفید وجامع بود