اگر یک وردپرس.کامی هستید. شاید با Geotagging آشنا باشید. طبق تعریف خود وردپرس داریم:
وردپرس.کام به کاربرانش اجازه داده است که پروفایل یا پست های خود را نشانه گذاری کنند. این بدین معنی است که شما می توانید مکانی که از آن پست خود را منتشر کرده اید را مشخص کنید تا دیگران از آن مطلع شوند.
برای فعال کردن این ویژگی شما ابتدا باید درون پروفایل وردپرس.کام خود شوید، سپس بروی Users کلیک کرده و در ادامه بروی Your Profile کلیک کنید.
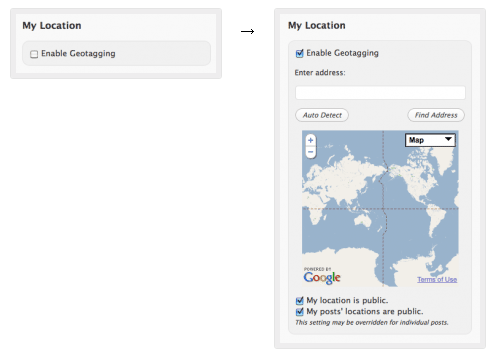
در بخش My Location بروی چک باکس Enable Geotagging کلیک کرده تا این قابلیت فعال شود.

برای مشخص کردن مکان خود از سه روش می توانید کمک بگیرید:
۱- آدرس خود را وارد کنید.
۲- از نقشه ی کوچک کمک گرفته و مکان خود را مشخص کنید.
۳- بروی دکمه ی Auto Detect کلیک کرده تا بطور خودکار مکان شما مشخص شود.
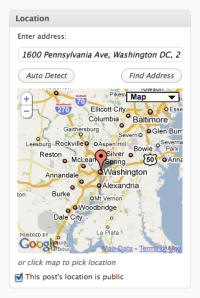
هنگامی که شما این قابلیت را برای وردپرس خود فعال کردید، از این پس در هنگام ارسال مطلب یک بخش بنام Location اضافه می شود و به کمک آن قادرید تا مکان ارسال پست خود را انتخاب کنید.

علی رغم اینکه این قابلیت بسیار مفید و قابل تحسین است باید پرسید که چرا فقط این امکان فعلاً برای افراد وردپرس.کام فعال است و برای صاحبان هاست شخصی چنین امکانی وجود ندارد. البته یکسری پلاگین برای این عمل وجود دارد ولی به دلایل مختلف آنچنان مورد توجه قرار نگرفته اند.
اما یک روش دیگر….
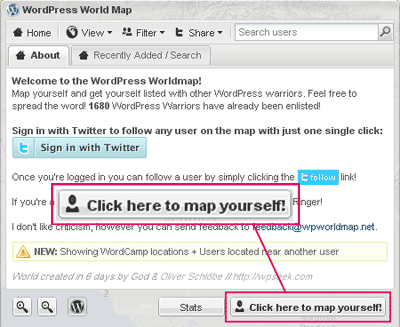
سایت WP World Map با راه اندازی یک سرویس خوب تمامی وردپرسی ها بدون محدودیت را در کنار خود جمع می کند. قبل از توضیحات نگاهی به سایت بیاندازید….
شما با عضویت در این سایت، مکان خود را به این سایت می فهمانید و بعد از این هر کس که به این سایت سر بزنید قادر است مکان شما را ببیند. فرض کنید که اگر تمامی وردپرسی های فارسی زبان در این سایت عضو شوند، چگونه ارتباط جفرافیایی می تواند باعث افزایش ارتباط شما با دیگران شود.
متاسفانه هنوز تعداد کاربران سایت بسیار کم هستند. و تعداد کاربران ایران بسیار بسیار کمتر (۲ نفر- یکی بنده و دیگری سیلورکاور).
یکی دیگر از محاسن این سایت این است که به شما می گوید نزدیکترین فرد به شما در نقشه چه کسی است که همین امر باعث می شود تا نزدیکترین وبلاگ نویس را بیابید…
اما چگونه در سایت عضو شویم؟
خوشبختانه عضویت در این سایت بسیار ساده است. بروی دکمه ی Click here to map yourself کلیک کنید. دقیقاً مانند تصویر زیر…

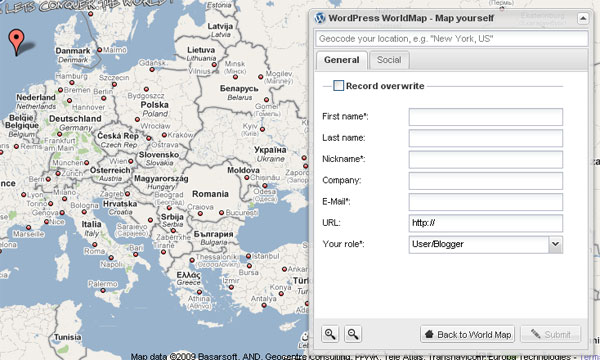
سپس فیلدهای مورد نظر را پر کرده و در نقشه ی آن بوسیله ی علامت ![]() مکان خود را نیز تعیین کنید.
مکان خود را نیز تعیین کنید.

در آخر هم بروی Submit کلیک کنید.
به همین سادگی…
ورود به سایت نقشه ی جهانی وردپرس
پ.ن: ایده ی این سایت از بوده Oliver Schlobe که توسط WP Seek پیاده سازی شده است.












نه خسته
عالی بود من هم ثبت کردم
فکر میکنم دقیقترین آدرس رو من ثبت کرده باشم ;) درست روی پشت بوم خونه!! :))
من هم ثبت کردم ولی کاش کامل توضیح داده بودید که مثلا اسم را ثبت میکنه و تنها نیکنایم نیست ایا جای ایدیت هم داره یانه البته من روی هاست شخصی هستم و دات کام نیستم گرچه مهم نیست ولی اگر دوستانی میخواهند نام اصلی را ننویسند مواظب باشند
و دیگر احتمال میدم ما هر چهار پنج نفر از داخل ایران نباشیم (مثل خود من) لوکشین را با موس کشیدم روی محل سکونتم
و این باعث شده که وقتی میاد روی ایران همه جا یوزرها نشون میده زیر موس به جز کشور ما که البته فقط یا اینم جز این تحریمی هاست
یا علتش دستکاری لوکشین هست به هر حال ممنون عالی بود
اینو نوشتم تا دیگران حساب دستشون بیاد
با سلام و احترام خدمت همکار ارجمند
ابتدا عید غدیر رو حضور شما تبریک و تهنیت عرض میکنم.
ضمنا در صورت تمایل با هم تبادل لینک کنیم. اگر موافق هستید لطفا با مشخصات زیر لینک کنید و خبر بدید تا با چه عنوانی وب زیبای شما را لینک کنیم.
http://abonan.persianblog.ir
دانلود رایگان کتاب
موفق باشید و در پناه حق.
سلام … شاید سوالی که میپرسم به این پست ربطی نداشته باشه ؟! :d
میخواستم بدونم در HTML چطوری برای یک DIV حاشیه ایجاد کنیم
وحید جان برای اینکار باید کمی به استایل وارد باشی…
باید برای یک دیو اسم بگذاری
بعدش در فایل استایل اسم اون رو وارد کنی و بعدش بهش بردر بدی..
البته یه روش مستقیم دیگه هم داره …..
دستت درد نکنه ولی به کار من نمیخوره
سلام
وبتون را با نام کمک رایانه لینک کرده ام اگر مایل بودید وبم را با نام مهر گراف لینک نمایید
با تشکر
سلام یه مشکلی هست
توی اون قالب هایی که بالای سایت گذاشتی که عوض میشن این هم هست :
http://www.p30help.ir/wp-content/images/2009/09/p30help.jpg
اما لینک ورودش خرابه و فک کنم نزاشتیتش
اگه بزاری ممنون میشم..اخه خوشم اومد ازش.
رضا جان این قالب قبلی همین سایت هست
که وقتی که قالب جدید رو گذاشتم اون رو برداشتم و البته هنوز هم منتشرش نکردم
لینکش هم خراب نیست چون منتشرش نکردم، لینک هم براش نگذاشتم..
چطور مگه؟ می خوایش؟
با سلام
مرسی عالی بود
فقط یک خواهش دارم
اونم اینه که در مورد این افزونه بگین آخه هر کار میکنم نمیدونم چطوری باید کد هام رو درون چه تگی قرار بدم از تنظیماتش هم بگین
SyntaxHighlighter
منتظرم هر جا سرچ میکنم درست نگفتن یعنی من منظورشون رو متوجه نمیشم
منتظرم
موفق باشی